Descrição
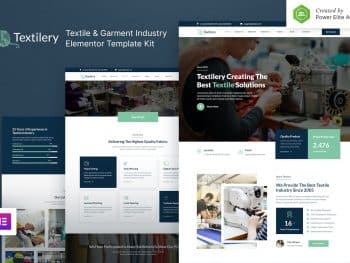
Guarde é um Elementor Full Site Kit para criar de forma rápida e fácil um site Elementor Pro completo para o seu negócio de segurança com um design moderno e profissional. O kit apresenta um sistema de design totalmente compatível e imagens escolhidas a dedo profissionalmente para uma vantagem inicial de marca premium em seu próximo projeto. Otimizado para uso com o tema gratuito Hello Elementor, este kit é ajustado, carrega rapidamente e é totalmente responsivo.
Modelos
- Lar
- Sobre nós
- Equipe
- Serviços
- Plano de preços
- Perguntas frequentes
- Blogue
- Blog único
- 404
- Contate-nos
Fonte usada
- Osvaldo
- robô
Plug-ins instalados com kit
- ElementosKit Lite
- Kit Elementor
- Metform
- Blocos de cabeçalho e rodapé
Como usar kits de modelo:
- Instale e ative o plugin “Envato Elements” em Plugins > Adicionar novo no WordPress. Você NÃO precisa de uma assinatura do Envato Elements para usar este plugin para instalar kits.
- Baixe o arquivo do seu kit e não o descompacte! Se você possui o Safari, certifique-se de que “abrir arquivos seguros após o download” não esteja ativado nas preferências.
- Vá para Elementos > Kits instalados e clique no botão Carregar kit de modelo. Você também pode importar automaticamente clicando em Conectar conta para vincular sua assinatura do Elements e, em seguida, importar em Elements > Template Kits.
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar todos os plug-ins que o kit usa
- Clique primeiro em importar no Global Kit Styles
- Clique em Importar em um modelo por vez. Eles são armazenados no Elementor em Modelos > Modelos salvos.
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolha Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus modelos e, em seguida, importe a página que deseja personalizar.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, vá para Elementor> Obter ajuda no menu WordPress.
Como importar Metforms Se você possui o Elementor Pro, pule a instalação do Metform e dos blocos de formulário.
- Importe os modelos de bloco metform
- Importe o modelo de página onde o formulário aparece e clique com o botão direito para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar Formulário. Escolha Novo e Editar Formulário. O construtor aparecerá
- Clique no ícone da pasta cinza ‘Adicionar modelo’.
- Clique na guia ‘Meus modelos’.
- Escolha seu modelo de metform importado e clique em ‘Inserir’ (clique em Não para configurações de página).
- Assim que o modelo for carregado, faça as personalizações desejadas e clique em ‘Atualizar e Fechar’. O formulário aparecerá no modelo
- Clique em Atualizar
Como configurar o cabeçalho no plugin Jeg Elementor Kit Se você possui o Elementor Pro, os cabeçalhos e rodapés podem ser personalizados no Theme Builder.
- Vá para o item de menu Jeg Elementor Kit> Modelo de cabeçalho
- Clique em Adicionar novo cabeçalho
- Adicione condição > Todos os sites e clique em Criar
- Clique no ícone da pasta cinza para acessar a guia Meus modelos
- Insira o modelo de cabeçalho.
- Personalize e salve.
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site ou poderá substituí-las pelas suas próprias.
- https://elements.envato.com/collections/FAVL2E63X8

















Não há comentários ainda.