Descrição
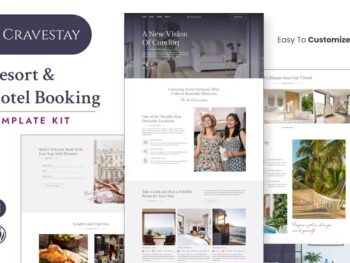
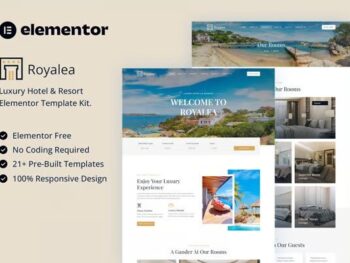
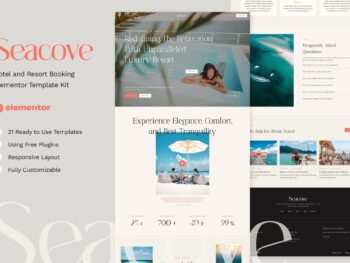
Coast é um Elementor Template Kit para criar de forma rápida e fácil hotéis e hotéis de luxo. Site do resort usando o plugin Elementor Page Builder para WordPress. Adequado para hotel, resort, albergue, motel, restaurante, pousada, casa de campo, boutique, comodidade, luxo, condomínio, suíte, lounge, etc. Estilize seu site WordPress com este kit de modelo de estilo de webdesign criativo e moderno para trazer um toque moderno ao seu blog.
Este não é um tema WordPress. Os kits de modelo contêm conteúdo de página para o construtor de páginas Elementor. Este kit foi otimizado para uso com o tema gratuito Hello Elementor, mas pode ser usado com a maioria dos temas que suportam Elementor.
Características:
- Mais de 12 modelos
- Personalização verdadeira sem código com construtor visual de arrastar e soltar
- Personalize fontes e cores em um só lugar ou ajuste elementos individuais
- Design limpo e minimalista
- Carregamento rápido
- Funciona com a maioria dos temas Elementor
- Design Responsivo
Modelos:
- Lar
- quartos
- Serviços
- Reserva
- Sobre
- Características
- Contato
- Serviço Único
- Cabeçalho
- Rodapé
- Reserva Metform
- Contato Metform
- Estilo global
Plug-ins (instalados com kit)
- ElementosKit Lite
- Metform
Como usar kits de modelos: Este não é um tema WordPress. Os kits de modelo contêm os dados de design apenas para Elementor e são instalados usando o plugin Envato Elements para WordPress ou diretamente através do Elementor.
- Baixe o arquivo do seu kit do Envato e não o descompacte. Se você usa o navegador Safari, pode ser necessário garantir que “Abrir arquivos seguros após o download” está desabilitado nas preferências do navegador.
- Vá para Configurações > Links permanentes e garantir que o nome da postagem esteja selecionado
- Vá para Aparência > Temas > Adicione novo e certifique-se de que Hello Elementor esteja instalado e ativado. Isso solicitará que você instale o Elementor, caso ainda não o tenha feito.
- Vá para Plugins e certifique-se de que Elementor e Envato Elements estejam instalados e na versão mais recente. Se o seu kit requer Elementor Pro, ele deve ser instalado agora e conectado à sua conta.
- Vá para Elementos > Kits instalados e clique em Carregar modelo Zip do kit (ou clique no seu kit para visualizá-lo)
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar todos os plug-ins que o kit usa. https://envato.d.pr/ughD8Q
- Clique em importar primeiro nos estilos do kit global. Isso definirá as configurações do site.
- Clique em Importar em um modelo por vez na ordem mostrada. Eles são armazenados no Elementor em Modelos > Modelos salvos e reutilizados aqui.
Criando páginas
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolha Elementor Full Width e ocultar o título da página
- Clique no ícone de pasta cinza para acessar a guia Meus modelos e, em seguida, importe a página que deseja personalizar.
- A página inicial está definida em Configurações > Lendo selecionando Static Front Page.
Se você possui o Elementor Pro, os cabeçalhos e rodapés são personalizados em Modelos > Construtor de temas.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, acesse Elementor > Obtenha ajuda no menu WordPress.
Configurar cabeçalho e rodapé globais no plug-in ElementsKit Lite Header Footer Builder Se você possui o Elementor Pro, os cabeçalhos e rodapés podem ser personalizados no Theme Builder.
- Importe o modelo de cabeçalho e rodapé
- Vá para ElementsKit Lite > Rodapé do cabeçalho e clique no botão Adicionar novo
- Dê um título e selecione Cabeçalho, Exibir em todo o site e clique em Publicar
- Clique em Editar com Elementor
- Clique no ícone da pasta cinza para acessar a guia Meus modelos e selecione o modelo de cabeçalho para importar e atualizar.
- Repetir para rodapé
Como importar metforms
- Importe os modelos de bloco metform
- Importe o modelo de página onde o formulário aparece e clique com o botão direito para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar Formulário. Escolha Novo e Editar Formulário. O construtor aparecerá
- Clique no ícone da pasta cinza ‘Adicionar modelo’.
- Clique na guia ‘Meus modelos’.
- Escolha seu modelo de metform importado e clique em ‘Inserir’ (clique em Não para configurações de página).
- Assim que o modelo for carregado, faça as personalizações desejadas e clique em ‘Atualizar e atualizar’. Fechar’ O formulário aparecerá no modelo
- Clique em Atualizar
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site ou poderá substituí-las pelas suas próprias.
- https://elements.envato.com/collections/R2YNZ8FJBA





























Não há comentários ainda.