Descrição
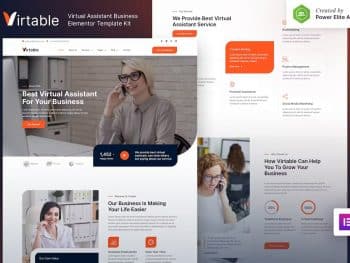
Excelência em hospedagem, sem limites! Explore o Hosting Cave, sua solução tudo-em-um para criar um site cativante que não apenas destaque suas proezas de hospedagem, mas também transforma visitantes curiosos em clientes dedicados. Mergulhe em um mundo de elementos meticulosamente projetados, layouts responsivos e recursos orientados ao desempenho que diferenciam sua empresa de hospedagem no mundo on-line. Com o Hosting Cave, a personalização é seu playground, tornando-a exclusivamente sua. Comece sua aventura de hospedagem hoje e eleve seu serviço de hospedagem a alturas incomparáveis
! #### Característica
- Elementos individuais podem ser ajustados ou fontes e cores podem ser alteradas em um só lugar.
- Construtor visual de arrastar e soltar para uma verdadeira personalização sem código.
- Design contemporâneo e profissional.
- Carregamento rápido.
- A maioria dos temas do Elementor são compatíveis com este plugin.
#### Os modelos incluem:
- Casa
- Sobre nós
- Serviços
- Preços
- Entre em contato conosco
- Blogs
- Testemunhos
- Equipes
- Perguntas frequentes
- 404
- Em breve
#### Seções e blocos:
- cabeçalho
- Rodapé
- Formulário de contato
- Formulário de newsletter
#### Plugins necessários pré-instalados com o kit
- Elementor
- Kit Elements Lite
- Formulário MET
- Elementos Elementor WHMCS
#### Template Kits: Como usar o tema
- Instale e ative o plugin “Envato Elements” no WordPress acessando Plugins > Adicionar novo.
- Não descompacte o arquivo do kit depois de baixá-lo.
- Clique no botão Carregar Template Kit em Elements > Installed Kits. Você também pode importar automaticamente vinculando sua associação ao Elements à Connect Account e importando em Elements > Template Kits.4. Verifique se há um banner laranja na parte superior da página e clique em Requisitos de instalação para carregar os plug-ins necessários para o kit.
- Primeiro, importe o Global Kit Styles.
- Um modelo por vez, clique em Importar. Eles podem ser encontrados na seção Modelos > Modelos salvos do Elementor .7. Crie uma nova página no Pages e clique em Editar com Elementor.
- Para visualizar as opções da página, clique no ícone de engrenagem no canto inferior esquerdo do construtor e selecione Elementor Full Width e Ocultar título da página.
- Para acessar a guia Meus Modelos, clique no ícone da pasta cinza e, em seguida, importe a página que você deseja alterar.
O Theme Builder permite que você altere os cabeçalhos e rodapés se você tiver o Elementor Pro.
Visite para obter orientações mais detalhadas: [https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0](https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0)
Para obter mais ajuda, acesse o menu do WordPress e selecione Elementor > Obter ajuda.
#### Importando metforms: o que você precisa saber
- Os modelos de blocos de metform devem ser importados.
- Importe o modelo de página com o formulário e ative o Navegador clicando com o botão direito do mouse.
- Clique em Editar formulário depois de localizar e selecionar o widget Metform. Em seguida, selecione Novo e Editar formulário no menu suspenso. A função Object () {[código nativo]} aparecerá.
- Selecione o ícone cinza da pasta que diz “Adicionar modelo”.
- Selecione a opção “Meus modelos” no menu suspenso.
- Em seguida, clique em “Inserir” depois de selecionar seu modelo de metform importado (clique em Não para configurações de página).
- Depois de terminar de personalizar o modelo, clique em “Atualizar e fechar”. No modelo, o formulário aparecerá.
- Atualize as informações clicando no botão.
#### No Elementskit, configure o cabeçalho e o rodapé globais
- Importe o modelo para o cabeçalho e o rodapé.
- Navegue até ElementsKit > Header Footer e selecione Adicionar novo (se solicitado por um assistente, você pode clicar em Avançar sem realizar nenhuma ação).
- Alterne a Ativação para Ativada, dê um título ao cabeçalho e deixe o Site Inteiro selecionado.
- Para abrir o construtor, clique no botão cinza Editar conteúdo.
- Selecione o modelo de cabeçalho a ser importado clicando no ícone cinza da pasta, selecione seu menu no elemento nav e clique em Atualizar.
- Repita o procedimento para o rodapé. As
imagens de demonstração do Envato Elements são usadas neste Template Kit. Para usar essas fotos em seu site, você precisará comprar uma licença da Envato Elements ou usar a
sua própria.
- https://elements.envato.com/collections/EFD7Y8JPTW

















Não há comentários ainda.