Descrição
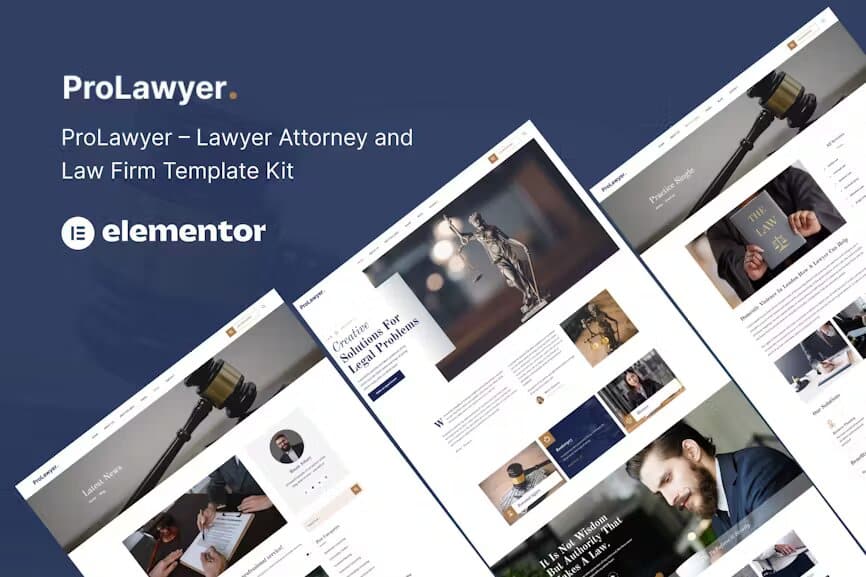
Prolawyer é um kit de modelo Elementor para sites de advogados e escritórios de advocacia. Criado com Elementor Page Builder, você pode editá-lo ou personalizá-lo facilmente, sem necessidade de codificação, apenas arrastar e soltar.
Este não é um tema WordPress. Os kits de modelo contêm conteúdo de página para o construtor de páginas Elementor. Este kit foi otimizado para uso com o tema gratuito Hello Elementor, mas pode ser usado com a maioria dos temas que suportam Elementor.
Recursos do modelo:
- Kit de modelo de site de largura total
- Design moderno 100% responsivo e compatível com dispositivos móveis
- Construído com contêineres Elementor Flexbox
- Fácil de personalizar
- Apoio à arrecadação de fundos
O que está incluído:
- Estilo Global
- Estilo de Casa 1
- Sobre
- Contate-nos
- Prática
- Pratique Solteiro
- Estudo de caso
- Estudos de caso individuais
- Advogado
- Advogado solteiro
- Preços
- Perguntas frequentes
- Blogue
- Blog único
- Cabeçalho
- Rodapé
- Erro 404
Plug-ins instalados com kit
- Elementor
- Kit Elementor
- MetForm Lite
Como usar kits de modelos: Este não é um tema WordPress. Os kits de modelo contêm os dados de design apenas para Elementor e são instalados usando o plugin envato Elements para WordPress ou diretamente através do Elementor.
- Baixe o arquivo do seu kit do Envato e não o descompacte. Se você usa o navegador Safari, pode ser necessário garantir que “Abrir arquivos seguros após download” esteja desativado nas preferências do navegador.
- Vá para Configurações > Links permanentes e certifique-se de que o Nome da postagem esteja selecionado
- Vá para Aparência > Temas > Adicionar novo e certifique-se de que o Hello Elementor esteja instalado e ativado. Isso solicitará que você instale o Elementor, caso ainda não o tenha feito.
- Vá para Plugins e certifique-se de que Elementor e Envato Elements estejam instalados e na versão mais recente. Se o seu kit requer Elementor Pro, ele deve ser instalado agora e conectado à sua conta.
- Vá para Elements > Kits instalados e clique em Carregar modelo Zip do kit (ou clique no seu kit para visualizá-lo)
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar todos os plug-ins que o kit usa. [https://envato.d.pr/ughD8Q](https://envato.d.pr/ughD8Q)
- Clique em importar primeiro nos estilos do kit global. Isso definirá as configurações do site.
- Clique em Importar em um modelo por vez na ordem mostrada. Eles são armazenados no Elementor em Modelos > Modelos salvos e são reutilizados aqui.
Criando páginas
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolha Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus modelos e, em seguida, importe a página que deseja personalizar.
- A página inicial é definida em Configurações > Leitura selecionando Static Front Page.
Se você possui o Elementor Pro, os cabeçalhos e rodapés são personalizados em Modelos > Theme Builder.
Guia detalhado: [https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0](https:// /help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0)
Para obter mais suporte, vá para Elementor> Obter ajuda no menu WordPress.
Como importar Metforms Se você possui o Elementor Pro, pule a instalação do Metform e dos blocos de formulário.
- Importe os modelos de bloco metform
- Importe o modelo de página onde o formulário aparece e clique com o botão direito para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar Formulário. Escolha Novo e Editar Formulário. O construtor aparecerá
- Clique no ícone da pasta cinza ‘Adicionar modelo’.
- Clique na guia ‘Meus modelos’.
- Escolha seu modelo de metform importado e clique em ‘Inserir’ (clique em Não para configurações de página).
- Assim que o modelo for carregado, faça as personalizações desejadas e clique em ‘Atualizar Fechar’ O formulário aparecerá no modelo
- Clique em Atualizar
Como configurar o cabeçalho no plugin Elementor Header & Footer Builder, os cabeçalhos e rodapés podem ser personalizados em Aparência >> Header & Footer Builder.
- Vá para Elementor Header & Footer Builder no item de menu Jeg Elementor Kit >> Modelo de cabeçalho
- Clique em Adicionar novo cabeçalho
- Adicione a condição Todos os sites e clique em Criar
- Clique no ícone da pasta cinza para acessar a guia Meus modelos
- Insira o modelo de cabeçalho.
- Personalize e salve.
Imagens usadas Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site ou poderá substituí-las pelas suas próprias.
https://elements.envato.com/collections/8JMF4K5URY

















Não há comentários ainda.