Descrição
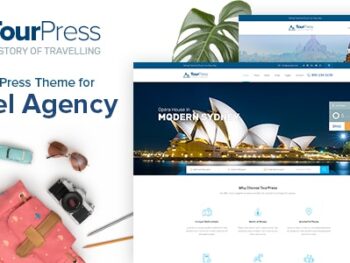
Skyluxe é um moderno e elegante Kit de Template Elementor projetado para empresas que desejam criar uma presença on-line refinada no setor de hospitalidade. Perfeito para hotéis, resorts, vilas, pousadas, albergues ou qualquer negócio relacionado à hospitalidade. O Skyluxe usa elementos gratuitos, então não se preocupe em experimentar este. O Skyluxe fornece várias páginas, incluindo Início, Sobre Nós, Quartos, Detalhes do Quarto, Instalações, Pacotes, Reservas, Perguntas Frequentes, Blog, 404,
Entre em contato conosco.
Dependências do plugin:
- Elementor
- ElementsKit Lite
- Kit Jeg Elementor
- Metforma
- Modelo de cabeçalho, rodapé e blocos
Modelos
- Início
- Sobre nós
- Quartos
- Detalhes do quarto
- Instalações
- Pacotes
- Reserva
- Perguntas frequentes
- Blog
- 404
- Entre em contato conosco
Fonte usada
- Poiret One
- Montserat
** Como usar os Template Kits: ** Este não é um Tema WordPress. Os kits de Modelos contêm apenas os dados de design do Elementor e são instalados usando o plugin envato Elements para WordPress ou diretamente através do Elementor
.
- Baixe o arquivo do seu kit da Envato e não o descompacte. Se você usa o navegador Safari, talvez seja necessário garantir que a opção “Abrir arquivos seguros após o download” esteja desativada nas preferências do navegador .2. Vá para Configurações > Links permanentes e verifique se o nome da postagem está selecionado
- Vá para Aparência > Temas > Adicionar novo e verifique se o Hello Elementor está instalado e ativado. Isso solicitará que você instale o Elementor, caso ainda não o tenha feito.4. Acesse Plugins e verifique se o Elementor e o Envato Elements estão instalados e na versão mais recente. Se o seu kit exigir o Elementor Pro, ele deverá estar instalado agora e conectado à sua conta .5. Se você já tinha o Elementor ativo, vá para Elementor > Configurações, clique em Recursos e verifique se o Flexbox Container está ativo.
- Vá até Elementos > Kits instalados e clique em Carregar Template Kit Zip (ou clique no kit para visualizá-lo)
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar os plug-ins usados pelo kit. https://envato.d.pr/ughD8Q
- Clique primeiro em importar no Global Kit Styles. Isso definirá as configurações do site.
- Clique em Importar em um modelo por vez na ordem mostrada. Eles são armazenados no Elementor em Modelos > Modelos salvos e não devem ser editados diretamente .
Criação de páginas
- Vá para Páginas, crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolher Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus Modelos e, em seguida, Importe a página que você deseja personalizar.
- A página inicial é definida em Configurações > Leitura, selecionando Static Front Page.
Se você tiver o Elementor Pro, os cabeçalhos e rodapés são personalizados em Modelos > Construtor de Temas.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, acesse Elementor > Obter Ajuda no menu WordPress.
Como importar metformas Se você tiver o Elementor Pro, pule a instalação do Metform e dos blocos de formulários
.
- Importe os modelos de blocos metformais
- Importe o modelo de página em que o formulário aparece e clique com o botão direito do mouse para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza “Adicionar modelo”.
- Clique na guia “Meus modelos”.
- Escolha seu modelo de metform importado e clique em ‘Inserir’ (clique em Não para ver as configurações da página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em “Atualizar e fechar”. O formulário aparecerá no modelo
- Clique em Atualizar
Como configurar o cabeçalho no plugin Jeg Elementor Kit Se você tiver o Elementor Pro, cabeçalhos e rodapés podem ser personalizados
no Construtor de Temas.
- Vá para o item de menu do Jeg Elementor Kit > Modelo de cabeçalho
- Clique em Adicionar novo cabeçalho
- Adicionar condição > Todo o site e clique em Criar
- Clique no ícone do lápis para Editar e o elementor aparecerá
- Clique no ícone da pasta cinza para acessar a guia Meus Modelos
- Insira o modelo de cabeçalho.
- Personalize e salve.
Imagens Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las
pelas suas.
- https://elements.envato.com/collections/TN2EKHXPF3

















Não há comentários ainda.