Descrição
Descrição
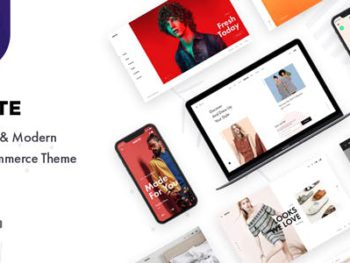
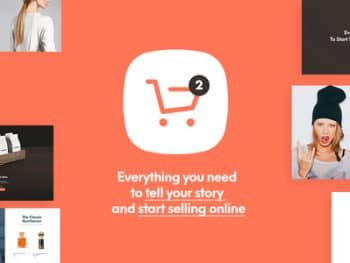
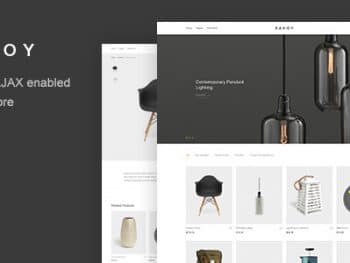
Eduqe é um kit de modelo Elementor Pro especialmente desenvolvido para construir seu próprio sistema de gerenciamento de aprendizagem com Elementor e WooCommerce. Este kit de modelo vem com uma seleção ideal de modelos para tudo relacionado a serviços de tutoria virtual, workshops virtuais sob demanda, mentoria online em grupo, webinars interativos e programas de treinamento digital, e certamente será muito fácil de personalizar porque tudo foi construído usando o plugin Elementor, então você não precisará usar uma única linha de codificação!
Elementor Template Kits contém conteúdo de página para o construtor de páginas Elementor. Este kit foi otimizado para uso com o tema gratuito Hello Elementor, mas pode ser usado com a maioria dos temas que suportam Elementor.
Recursos de layout
- Design moderno e profissional
- Construído com Elementor Pro
- 100% responsivo e compatível com dispositivos móveis
- Mais de 15 modelos pré-criados
- Fácil de personalizar
- Kit de modelo criado com Elementor Hello Theme
O que está incluído no Zip
- 404
- Sobre nós
- Arquivo do blog
- Carrinho
- Confira
- Contate-nos
- Detalhes do curso (produto único)
- Curso (Arquivo de Produto)
- Grade de cursos (Item de loop)
- Lista de cursos (Item de loop)
- Perguntas frequentes
- Rodapé 01
- Rodapé 02
- Cabeçalho 01
- Cabeçalho 02
- Casa 01
- Casa 02
- Minha conta
- Planos de Preços
- Postagem única
- Testemunhos
- Tutores
Plugins instalados com o kit
- WooCommerce
A atualização do Elementor Pro é necessária para alguns modelos e recursos (não incluídos)
Como usar kits de modelo
Este não é um tema WordPress. Os kits de modelo contêm os dados de design somente para Elementor e são instalados usando o plugin envato Elements para WordPress ou diretamente pelo Elementor.
- Baixe o arquivo do kit do Envato e não o descompacte. Se você usa o navegador Safari, pode ser necessário garantir que “Abrir arquivos seguros após baixar” esteja desabilitado nas preferências do navegador.
- Vá para Configurações > Links permanentes e certifique-se de que Nome da postagem esteja selecionado.
- Vá para Aparência > Temas > Adicionar Novo e garanta que o Hello Elementor esteja instalado e ativado. Isso solicitará que você instale o Elementor, caso ainda não o tenha feito.
- Vá para Plugins e garanta que Elementor e Envato Elements estejam instalados e na versão mais recente. Se seu kit requer Elementor Pro, ele deve ser instalado agora e conectado à sua conta.
- Vá para Elementos > Kits instalados e clique em Carregar kit de modelo Zip (ou clique no seu kit para visualizá-lo).
- Verifique o banner laranja na parte superior e clique em Instalar requisitos para carregar quaisquer plugins que o kit use. https://envato.d.pr/ughD8Q
- Clique em importar primeiro no Global Kit Styles. Isso configurará as configurações do site.
- Clique em Import em um template por vez na ordem mostrada. Eles são armazenados no Elementor em Templates > Saved Templates e são reutilizados daqui.
Criando páginas
- Vá para Páginas, crie uma nova página e clique em Editar com Elementor.
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolher Elementor Largura Total e ocultar o título da página.
- Clique no ícone de pasta cinza para acessar a aba Meus Modelos e então importe a página que você gostaria de personalizar.
- A página inicial é definida em Configurações > Leitura selecionando Página inicial estática.
- Se você tiver o Elementor Pro, os cabeçalhos e rodapés serão personalizados em Modelos > Construtor de temas.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, acesse Elementor > Obter ajuda no menu do WordPress.
Como usar loops de produtos Você deve ter produtos carregados no WooCommerce antes de personalizar loops e páginas com listagens de cursos.
- Vá para Modelos > Construtor de temas
- Clique em Loop Item e Criar novo
- A biblioteca deve aparecer, clique na aba Meus Modelos
- Importe o primeiro modelo de Loop e clique em Não aplicar na mensagem pop-up
- Clique no ícone de engrenagem no canto inferior esquerdo para nomear o modelo e clique em Salvar/Publicar
- Repita para todos os loops. Você pode repetir esse processo para fazer uma cópia de qualquer loop para personalizar ainda mais. Os modelos de loop são globais – As alterações feitas nos loops aqui afetam todas as instâncias do loop no seu site
Adicionar ao modelo
- Vá em Templates > Saved Templates e abra a página com os loops no Elementor
- Clique com o botão direito na área de construção para habilitar o Navegador
- Localize os widgets Loop Grid ou Loop Carousel e selecione o Loop Template no menu suspenso Loop Item.
- Defina a Query do Loop Grid ou Loop Carousel para exibir as postagens que você deseja e certifique-se de dar à query um ID. Recomendamos numerá-las de 1 para cima na ordem exibida.
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou pode substituí-las pelas suas próprias.
Licença de imagem
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou pode substituí-las pelas suas próprias.
https://elements.envato.com/collections/TWSUHQNA9K

















Não há comentários ainda.