Descrição
Descrição
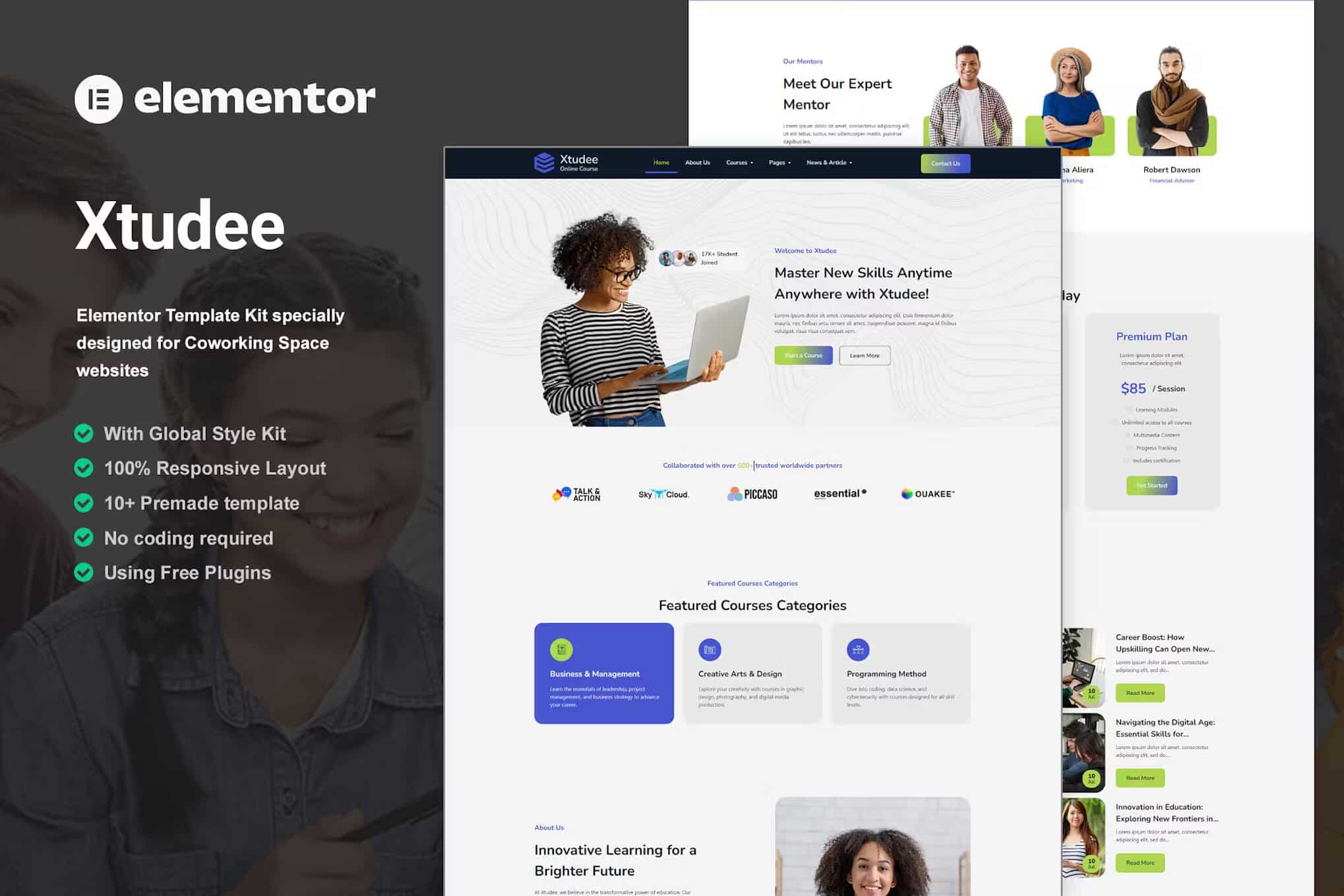
Xtudee é um Elementor TemplateKit especialmente projetado para sites de cursos online! O kit de modelos vem com uma seleção ideal de modelos para aulas, curso, educação, aprendizado, lição, mentor, curso online, aprendizado online, aluno, ensino, tutor, tutorial. Este kit tem um design moderno e exclusivo com um layout 100% responsivo, fácil instalação e certamente muito fácil de personalizar porque usando o Elementor você não precisa de uma única linha de codificação! Economize seu tempo
Este Template Kit contém conteúdo de página para criar páginas Elementor. Este kit foi otimizado para uso com o tema gratuito “Hello Elementor”.
Características :
- Compatível com WordPress – Elementor
- Usando plugins gratuitos (Elementor Pro não é necessário)
- Personalização real sem código com arrastar e soltar
- 100% totalmente responsivo e compatível com dispositivos móveis
- Design moderno e profissional
- Mais de 11 modelos pré-criados prontos para uso
- Personalize fontes e cores em um só lugar (Estilo Global Theme Kit)
Modelos em Zip:
- Pagina inicial
- Sobre nós
- Voluntários
- Cursos
- Detalhes do curso
- Nosso time
- Depoimento
- Página 404
- Notícias e Artigos
- Blog Único
- Contate-nos
- Formulário de Contato
- Formulário de inscrição
- Cabeçalho
- Rodapé
Plugins necessários:
- Elementor
- RomethemeForm
- Kit tema Roma
Como usar kits de modelo: Este não é um tema WordPress. Os kits de modelo contêm os dados de design apenas para o Elementor e são instalados usando o plugin Envato Elements para WordPress ou diretamente pelo Elementor.”
- Instalar e ativar o plugin “Envato Elements” em Plugins > Adicionar novo no WordPress
- Vá para Elements > Installed Kits e clique no botão Upload Template Kit. Você também pode importar automaticamente clicando em Connect Account para vincular sua assinatura do Elements e, em seguida, importar em Elements > Template Kits.
- Verifique o banner laranja na parte superior e clique em Instalar requisitos para carregar todos os plug-ins usados pelo kit
- Clique em importar primeiro nos Estilos de Kit Global
- Clique em Import em um template por vez. Eles são armazenados no Elementor em Templates > Saved Templates.
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolher Elementor Full Width e ocultar o título da página
- Clique no ícone de pasta cinza para acessar a aba Meus Modelos e então importe a página que você gostaria de personalizar.
Se você tiver o Elementor Pro, cabeçalhos e rodapés podem ser personalizados no Theme Builder.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, acesse Elementor > Obter ajuda no menu do WordPress.
Configurar cabeçalho e rodapé globais no RomethemeKit
- Importe os blocos de cabeçalho e rodapé do Template-Kit.
- Vá para “RomethemeKit” > Construtor de temas > e clique em Adicionar novo.
- Nas opções “Geral”, dê um título ao cabeçalho, escolha a opção Tipo e alterne a Ativação para Ligado.
- Nas opções “Condição”, selecione Todo o site e clique em Salvar alterações.
- Na tabela do construtor de temas, escolha o cabeçalho criado e clique em “Editar com Elementor”.
- Na tela do Elementor, clique no ícone de pasta cinza para acessar a “guia Meus modelos” e selecione o bloco de Cabeçalho para importar com Clique em Inserir.
- Em seguida, você pode personalizar o cabeçalho configurando o widget como quiser ou simplesmente deixá-lo como padrão.
- Repita para o rodapé
Configurar formulários no RomethemeForm:
- Importe os blocos de formulário do Template-Kit.
- Vá para “RomethemeForm” > Formulários > e clique em Adicionar novo.
- Digite um “Nome do formulário” e clique em “Salvar e editar”
- Na tela RomethemeForm, clique no ícone de pasta cinza para acessar a “guia Meus modelos” e então escolha o bloco de formulários com clique em Inserir e depois em Salvar e sair.
- Em seguida, abra e edite seu modelo (por exemplo, Página de contato), clique no widget RomethemeForm no modelo e selecione o formulário que você gosta ou criou para exibir o formulário no modelo.
Imagens Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou pode substituí-las pelas suas próprias.
https://elements.envato.com/collections/QD9SHJA2VW


















Não há comentários ainda.