Descrição
Descrição
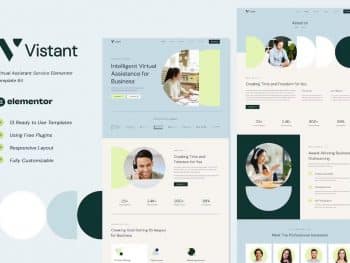
Apresentando o Veetraa, um kit de templates abrangente projetado especificamente para serviços de assistente virtual, disponível exclusivamente para WordPress. Com atenção cuidadosa aos detalhes e utilizando plug-ins gratuitos, a Veetraa ajuda assistentes virtuais e provedores de serviços a criar uma forte presença on-line sem um desenvolvimento complexo. É feito sob medida para agências de assistentes virtuais, provedores de serviços remotos e freelancers
Nota: Veetraa não é um tema WordPress tradicional. Em vez disso, é um kit de templates completo que inclui todo o conteúdo de página necessário para o construtor de páginas Elementor, oferecendo aos usuários a flexibilidade de criar livremente. Embora seja otimizado para uso com o tema Hello Elementor gratuito, o Veetraa é compatível com a maioria dos temas
que suportam o Elementor.
Adequado para:
- Agências de assistentes virtuais
- Provedores de serviços remotos
- Profissionais autônomos
Características:
- Usando o Free Elementor (o Elementor Pro não é necessário)
- Design exclusivo e limpo
- Design moderno
- Construir com contêiner
- 13 páginas prontas para usar
- Cores ilimitadas
- Mais de 900 Fontes Prontas
- Layout totalmente responsivo
- Totalmente personalizável Compatibilidade entre navegadores: Chrome, Firefox, Safari, Opera
Modelos incluídos:
- Estilo de Tema Global
- Início
- Sobre
- Serviços
- Preços
- Equipe
- Testemunho
- PERGUNTAS FREQUENTES
- Erro 404
- Publicação no blog
- Postagem única
- Entre em contato conosco
- cabeçalho
- Rodapé
Plugin necessário:
- Elementor
- ElementsKit Lite
- MetForm
- Complemento Gum Elementor
- Construtor de cabeçalhos e rodapés Elementor
Como instalar
https://help.elements.envato.com/hc/en-us/articles/36032349441945-How-to-Install-Elementor-Template-Kits-With-the-Envato-Elements-Plugin-in-WordPress-for-Envato-Elements-Subscribers
Como importar metformas Se você tiver o Elementor Pro, pule a instalação do Metform e dos blocos de formulários
.
- Importe os modelos de blocos metformais
- Importe o modelo de página em que o formulário aparece e clique com o botão direito do mouse para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza “Adicionar modelo”.
- Clique na guia “Meus modelos”.
- Escolha seu modelo de metform importado e clique em ‘Inserir’ (clique em Não para ver as configurações da página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em “Atualizar e fechar”. O formulário aparecerá no modelo
- Clique em Atualizar
Configurar cabeçalho e rodapé globais no ElementsKit Se você tiver o Elementor Pro, cabeçalhos e rodapés podem ser personalizados
no Construtor de Temas.
- Importe o modelo de cabeçalho e rodapé
- Vá para ElementsKit > Header Footer e clique em Adicionar novo (se solicitado por um assistente, você pode clicar em Avançar sem realizar nenhuma ação)
- Dê um título ao cabeçalho, deixe o site inteiro selecionado e ative a opção Ativar
- Clique no botão cinza Editar conteúdo para carregar o construtor
- Clique no ícone da pasta cinza e selecione o modelo de cabeçalho a ser importado, selecione seu menu no elemento de navegação e clique em Atualizar.
- Repita para o rodapé
Imagens Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las
pelas suas.
https://elements.envato.com/collections/QMU9C8G3PE
Atenciosamente, Gonang

















Não há comentários ainda.