Descrição
Descrição
O
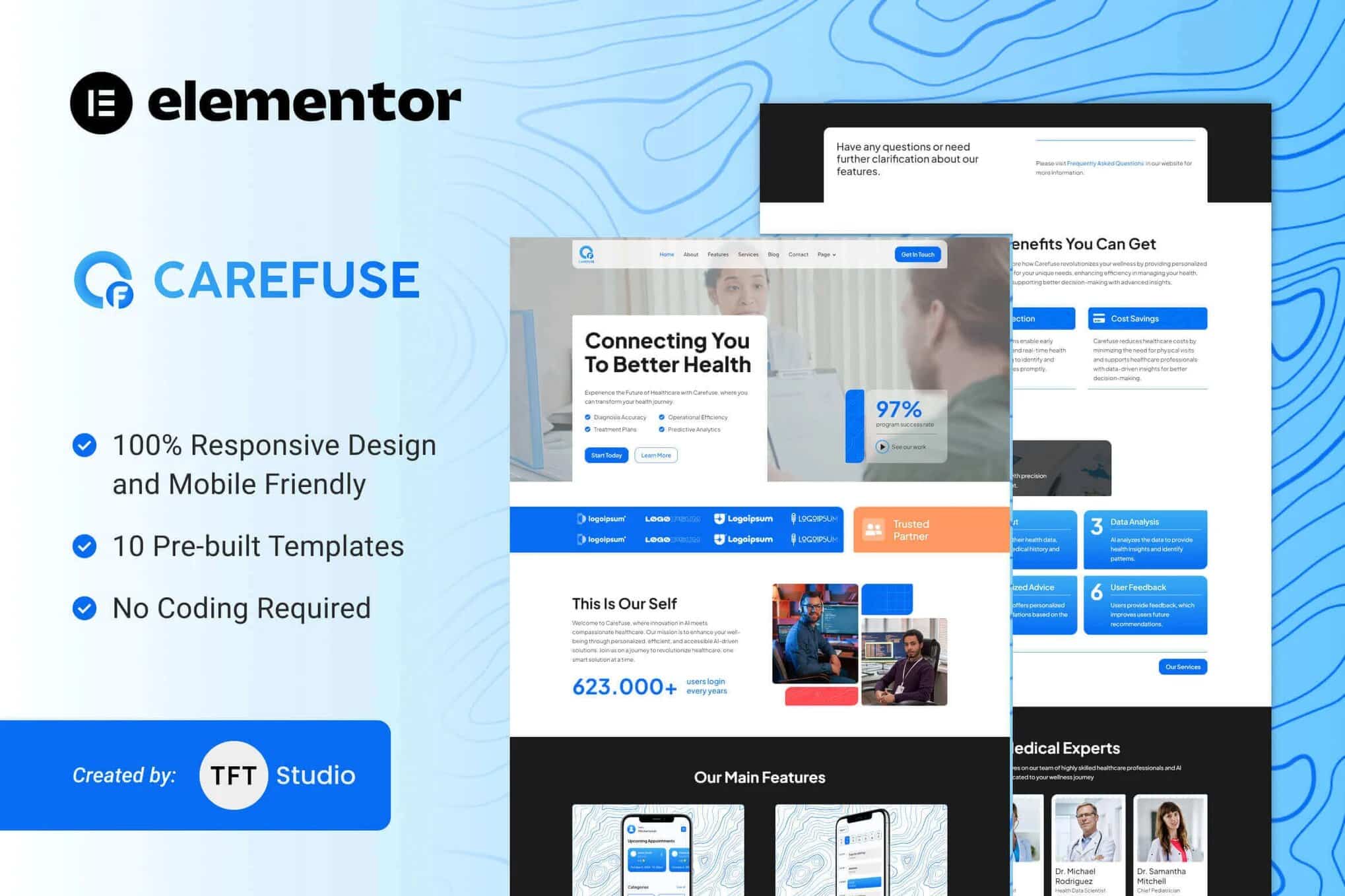
Carefuse Template é um kit abrangente de templates web projetado especificamente para projetos e empresas de saúde com IA. Se você está promovendo um aplicativo de monitoramento de saúde, uma ferramenta de diagnóstico baseada em IA ou uma plataforma de bem-estar, o Modelo Carefuse fornece uma base sólida. Inclui páginas pré-criadas, como Início, Sobre, Recursos, Serviços, Blog, Contato, Blog Único, Preços, Carreira e 404
.
Características principais:
- Construído com widgets Elementor
- Utiliza plugins gratuitos para funcionalidade completa
- Ideal para apresentar projetos de IA na área da saúde
Modelos incluídos:
- Início\
- Sobre\
- Características\
- Serviços\
- Blogue\
- Contato\
- Blog único\
- Preços\
- Carreira\
- 404
Fonte usada:
- Mais Jakarta Sans\
- Ícones de materiais
Dependências do plugin:
- Elementor
- Kit Jeg Elementor
- ElementsKit Lite
- Complementos essenciais para Elementor
- MetForm
Como usar os Template Kits: Este não é um Tema WordPress. Os kits de Modelos contêm apenas os dados de design do Elementor e são instalados usando o plugin envato Elements para WordPress ou diretamente através do Elementor
.
Os Elementor Template Kits usam o plugin Envato Elements para instalar.
Guia detalhado:
- https://help.elements.envato.com/hc/en-us/articles/36032349441945-How-to-Install-Elementor-Template-Kits-With-the-Envato-Elements-Plugin-in-WordPress-for-Envato-Elements-Subscribers
Para obter mais suporte, acesse Elementor > Obter Ajuda no menu WordPress.
Como importar metformas Se você tiver o Elementor Pro, pule a instalação do Metform e dos blocos de formulários
.
- Importe os modelos de blocos metformais
- Importe o modelo de página em que o formulário aparece e clique com o botão direito do mouse para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza “Adicionar modelo”.
- Clique na guia “Meus modelos”.
- Escolha seu modelo de metform importado e clique em ‘Inserir’ (clique em Não para ver as configurações da página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em “Atualizar e fechar”. O formulário aparecerá no modelo
- Clique em Atualizar
Como configurar o cabeçalho no plugin Jeg Elementor Kit Se você tiver o Elementor Pro, cabeçalhos e rodapés podem ser personalizados
no Construtor de Temas.
- Vá para o item de menu do Jeg Elementor Kit > Modelo de cabeçalho
- Clique em Adicionar novo cabeçalho
- Adicionar condição > Todo o site e clique em Criar
- Clique no ícone do lápis para Editar e o elementor aparecerá
- Clique no ícone da pasta cinza para acessar a guia Meus Modelos
- Insira o modelo de cabeçalho.
- Personalize e salve.
### Licença de imagem:
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las
pelas suas.
- https://elements.envato.com/collections/6N4QGH5L28




















Não há comentários ainda.