Descrição
Descrição
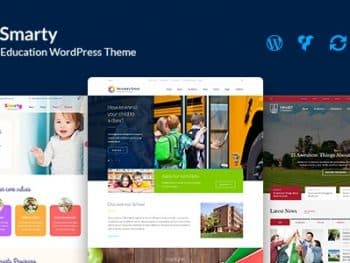
Kiddies – Kit de modelos Kindergarten Elementor. Este kit de templates é totalmente responsivo, limpo e personalizável. Este modelo é adequado para uso em empresas, como: Kindergarten Foundation, Playgroup Foundation, Kids Course, Kids Class, Preschool Foundation
e outras.
Este não é um tema WordPress. O Elementor Kit contém conteúdo de página para o construtor de páginas Elementor. Este kit foi otimizado para uso com o tema Hello Elementor gratuito, mas pode ser usado com a maioria dos temas que suportam Elementor
.
Características do kit:
- Usando Plugins gratuitos (o Elementor Pro não é obrigatório)
- Design moderno e limpo
- Layout responsivo
- Personalizável
- Nenhuma codificação necessária
Modelos prontos:
- cabeçalho
- Rodapé
- Formulário de contato
- Formulário de pré-inscrição
- Formulário de newsletter
- Início
- Sobre
- Professores
- Programa
- Instalações
- Página de pré-inscrição
- Blog
- Blog único
- Página 404
- Entre em contato
Plugins necessários:
- Elementor
- ElementsKit Lite
- MetForm
- Efeitos de cabeçalho adesivo para Elementor
Como usar os Template Kits: Este não é um Tema WordPress. Os kits de Modelos contêm apenas os dados de design do Elementor e são instalados usando o plugin envato Elements para WordPress ou diretamente através do Elementor
.
Os Elementor Template Kits usam o plugin Envato Elements para instalar.
Guia detalhado:
- https://help.elements.envato.com/hc/en-us/articles/36032349441945-How-to-Install-Elementor-Template-Kits-With-the-Envato-Elements-Plugin-in-WordPress-for-Envato-Elements-Subscribers
Para obter mais suporte, acesse Elementor > Obter Ajuda no menu WordPress.
Como usar o Metform:
- Importe o modelo do metform.
- Importe o modelo em que o formulário aparece e edite no Elementor.
- Clique no widget Metform na coluna onde o formulário deveria estar e clique em Editar formulário.
- Selecione Novo, deixe em branco selecionado e clique no botão Editar formulário.
- Clique no botão de pasta cinza “Adicionar modelo”.
- Clique na guia “Meus modelos”.
- Escolha seu modelo de metform importado e clique em “Inserir”.
- Depois que o modelo for carregado, clique em “Atualizar”.
Configurar cabeçalho e rodapé globais no ElementsKit Se você tiver o Elementor Pro, cabeçalhos e rodapés podem ser personalizados
no Construtor de Temas.
- Importe o modelo de cabeçalho e rodapé
- Vá para ElementsKit > Header Footer e clique em Adicionar novo (se solicitado por um assistente, você pode clicar em Avançar sem realizar nenhuma ação)
- Dê um título ao cabeçalho, deixe o site inteiro selecionado e ative a opção Ativar
- Clique no botão cinza Editar conteúdo para carregar o construtor
- Clique no ícone da pasta cinza e selecione o modelo de cabeçalho a ser importado, selecione seu menu no elemento de navegação e clique em Atualizar.
- Repita para o rodapé
Imagens Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las
pelas suas.
- https://elements.envato.com/collections/FNAX8GU3JK

















Não há comentários ainda.