Descrição
Descrição
O
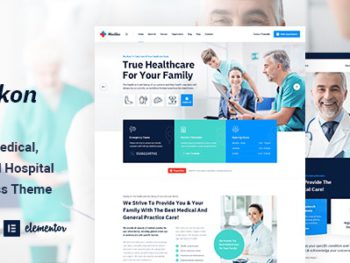
OptoCare é um Template Kit Elementor desenvolvido para empresas que buscam estabelecer uma forte presença on-line no setor de optometria e oftalmologia. Perfeito para clínicas, centros de visão e profissionais especializados em serviços abrangentes de saúde ocular e soluções de óculos. O Optocare usa elementos gratuitos, então não se preocupe em experimentar este. A Optocare fornece várias páginas, incluindo Início, Sobre nós, Nosso Médico, Serviços, Consulta, Preços, Perguntas Frequentes, Blog, 404, Entre
em contato conosco.
Dependências do plugin:
- Elementor
- ElementsKit Lite
- Complementos do The Plus
- Metforma
- Modelo de cabeçalho, rodapé e blocos
Modelos
- Início
- Sobre nós
- Nosso médico
- Serviços
- Nomeação
- Preços
- Perguntas frequentes
- Blog
- 404
- Entre em contato conosco
Fonte usada
- Display Fairplay
- Roboto
Plugins instalados com o kit
- ElementsKit Lite
- Complementos do The Plus para Elementor
- Elementor
- Ultimate Adons Lite
- MetForm
### Como usar os Template Kits:
Este não é um Tema WordPress. Os kits de Modelos contêm apenas os dados de design do Elementor e são instalados usando o plugin envato Elements para WordPress ou diretamente através do Elementor
.
Os Elementor Template Kits usam o plugin Envato Elements para instalar.
Guia detalhado:
- https://help.elements.envato.com/hc/en-us/articles/36032349441945-How-to-Install-Elementor-Template-Kits-With-the-Envato-Elements-Plugin-in-WordPress-for-Envato-Elements-Subscribers
Para obter mais suporte, acesse Elementor > Obter Ajuda no menu WordPress.
Como importar metformas Se você tiver o Elementor Pro, pule a instalação do Metform e dos blocos de formulários
.
- Importe os modelos de blocos metformais
- Importe o modelo de página em que o formulário aparece e clique com o botão direito do mouse para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza “Adicionar modelo”.
- Clique na guia “Meus modelos”.
- Escolha seu modelo de metform importado e clique em ‘Inserir’ (clique em Não para ver as configurações da página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em “Atualizar e fechar”. O formulário aparecerá no modelo
- Clique em Atualizar
Configurar cabeçalho e rodapé globais nos Emirados Árabes Unidos Se você tiver o Elementor Pro, cabeçalhos e rodapés podem ser personalizados
no Construtor de Temas.
- Vá para Emirados Árabes Unidos > Cabeçalho > Rodapé e clique no botão Adicionar Novo
- Dê um título e selecione Cabeçalho, Exibir em todo o site e clique em Publicar
- Clique em Editar com Elementor
- Clique no ícone da pasta cinza para acessar a guia Meus Modelos e selecionar o modelo de cabeçalho a ser importado e atualizado.
- Repita para o rodapé
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las pelas suas.
- https://elements.envato.com/collections/TRCVLMNHY5

















Não há comentários ainda.