Descrição
Ação de carrinho e checkout WooCommerce
Um plugin extra para integrar formulários criados pelo Gutenberg e checkout WooCommerce.
Adicionar um checkout WooCommerce
Direct aos formulários do Gutenberg
WooCommerce Cart & Checkout Action vincula os formulários do JetFormBuilder aos pagamentos do WooCommerce. Ele pode executar a ação ‘Adicionar ao carrinho’ para um único produto e redirecionar para a página de Checkout. Adicione, edite e embaralhe os campos de Checkout na página de agradecimento, aplique configurações personalizadas a eles e exiba apenas os detalhes do pedido que você considera dignos de nota. Existe a possibilidade de pré-preencher os campos de Checkout após o redirecionamento também.
Funcionalidade do complemento:
- Integração WooCommerce
- Recurso “Adicionar ao carrinho”
- Redirecionamento AJAX para o Checkout
Desbloqueie todas as opções de complementos
Determine de onde extrair o ID do produto – dinamicamente do “Campo do formulário” ou usando a opção “Entrada manual”.
Escolha aqui o campo do formulário que retornaria dinamicamente o ID do produto.
Digite o ID do produto neste campo ao escolher a opção “Entrada Manual”.
Este campo representa o preço total do produto. Se deixado em branco, o preço será obtido do valor meta do post.

Forneça aqui o texto que será exibido em cima dos metadados do pedido.
Clique no botão “Configurar” para criar uma lista de campos personalizados que aparece na página de agradecimento e durante a visualização do pedido no painel.
É predefinido para os campos de checkout do WooCommerce, configurando que você pode obter um checkout pré-preenchido após o redirecionamento.
Como configurar o carrinho e a ação de checkout do WooCommerce
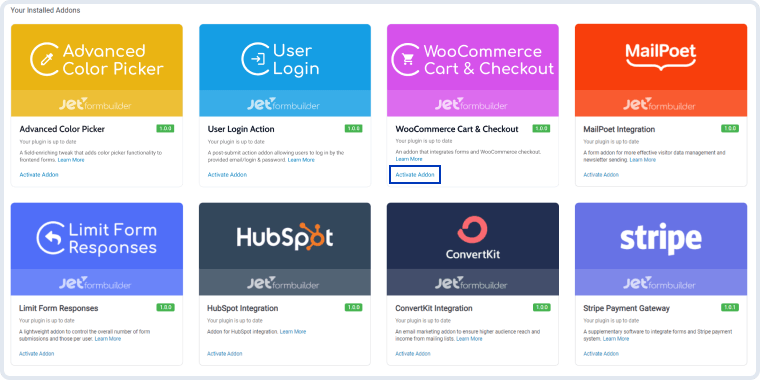
Vá para JetFormBuilder & Addons e encontre o addon “WooCommerce Cart & Checkout Action” na seção Todos os Addons Disponíveis. Pressione o botão “Install Addon” e, uma vez instalado, ele aparecerá em Your Installed Addons . Em seguida, clique em “Ativar complemento” para prepará-lo para mais trabalho.

Como você pode ver, todos os complementos da versão PRO podem ser facilmente instalados e ativados via JetFormBuilder Dashboard.
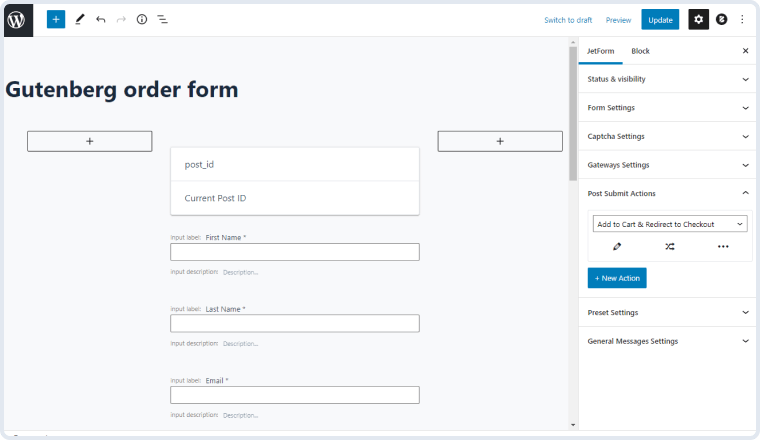
Siga o JetFormBuilder & Forms e abra um dos formulários de envio de pedidos criados. No menu do lado direito, você verá a seção Post Submit Actions . Clique no botão “Nova ação” e selecione a opção “Adicionar ao carrinho e redirecionar para o checkout” na lista.

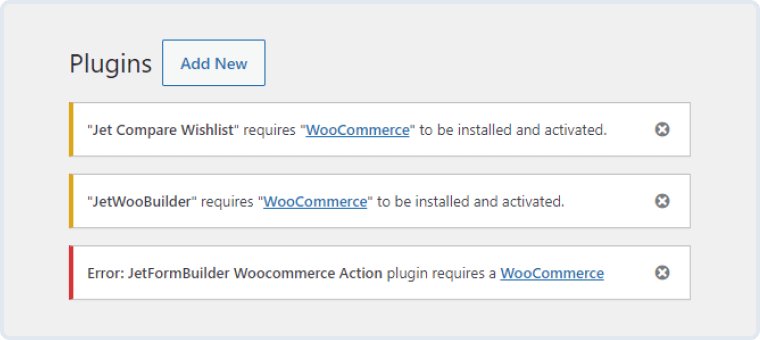
NOTA. Para o bom funcionamento da ação, certifique-se de que o plugin WooCommerce esteja ativado. Se não for, você verá o aviso do administrador.

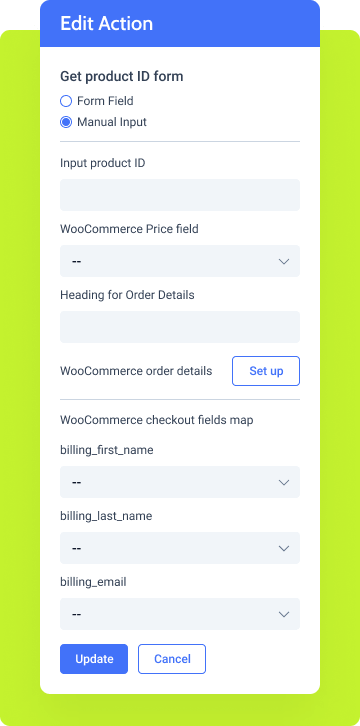
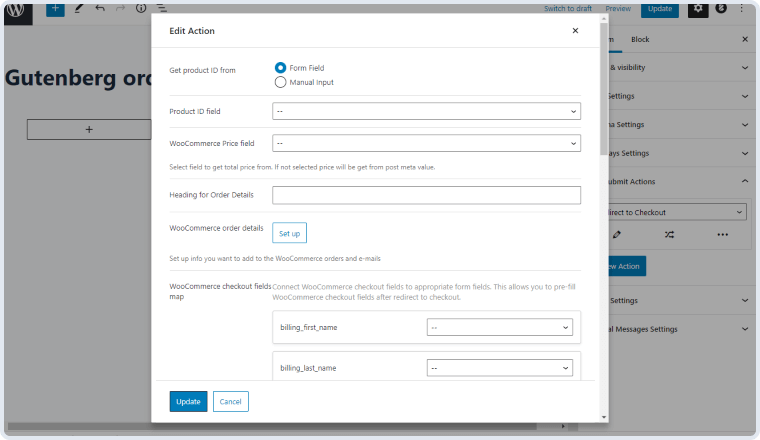
Depois que a ação de envio de postagem for escolhida, você poderá editá-la. Clique no ícone em forma de lápis e a janela Editar ação aparecerá. Agora, vamos examinar as configurações que ele contém.

- Obtenha o ID do produto de . Este campo de tipo de rádio contém duas opções – “Form Field” e “Manual Input”. Ao escolher qualquer um, você determina de onde o formulário obterá o ID do produto. Isso pode ser feito dinamicamente (puxando o ID do produto do campo de formulário correspondente) ou manualmente (fornecendo o ID do produto por meio da Entrada Manual);
- Campo ID do produto/ID do produto de entrada . Escolha o campo ID do produto correspondente na lista suspensa ou insira o ID do produto manualmente se você escolheu a segunda opção na etapa anterior;
- Campo de preço do WooCommerce . Aqui, você precisa selecionar o campo que armazena o preço total. Se você deixar este campo em branco intencionalmente, o preço será, portanto, obtido a partir do meta valor do post;
- Cabeçalho para detalhes do pedido . Neste campo, você precisa digitar o título que pretende mostrar antes dos metadados do pedido na página Checkout;
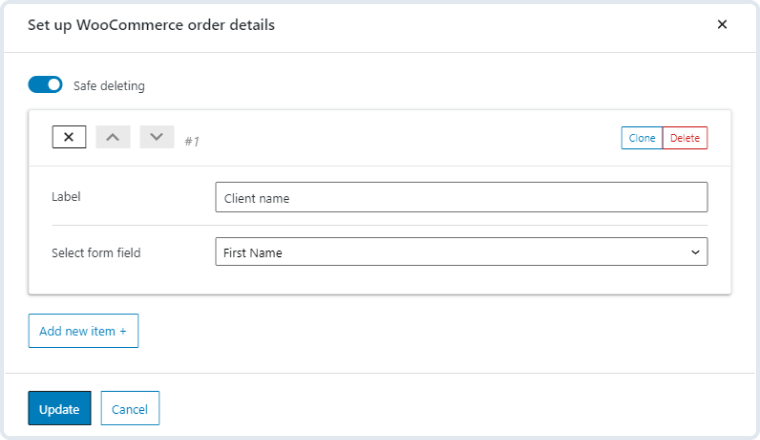
- Detalhes do pedido WooCommerce . Ao clicar no botão “Configurar” , você configura uma lista de campos personalizados que serão exibidos na página “Obrigado” e durante a visualização do pedido no painel. Em outras palavras, você pode editar os metadados do formulário aqui, o que significa que esses detalhes do pedido serão os mesmos para todas as ações Redirecionar para Checkout em um formulário específico. Vamos verificar as configurações:
- Exclusão segura . Essa alternância está ativa por padrão e impede que você exclua itens acidentalmente. Quando estiver ativado, o item só será removido após você confirmar que pretende removê-lo;
- Etiqueta . Você pode fornecer o rótulo do campo aqui;
- Selecione o campo do formulário . Escolha o campo de formulário correspondente que deseja mostrar na lista Detalhes do pedido;
- Adicionar novo item . Permite adicionar outro campo personalizado;
- Atualizar . Clique neste botão para salvar as alterações e retornar à janela de edição da ação;
- Cancelar . Clique neste botão para retornar à janela de edição da ação sem salvar as alterações.

- Mapa de campos de checkout do WooCommerce . Aqui, você pode conectar os campos de checkout do WooCommerce aos campos de formulário correspondentes. Ao fazer isso, você recebe um formulário parcialmente pré-preenchido após ser redirecionado para a página de Checkout.
Nota . A ação pós-envio “Adicionar ao carrinho e redirecionar para o checkout” pode adicionar apenas um item/produto ao carrinho. Além disso, lembre-se do método de recarga. Se você escolher “AJAX” nas configurações do formulário, a ação de redirecionamento será executada somente após TODAS as ações pós-envio. Se você selecionar “Recarregar”, o redirecionamento acontecerá imediatamente.

















Não há comentários ainda.