Descrição
Descrição
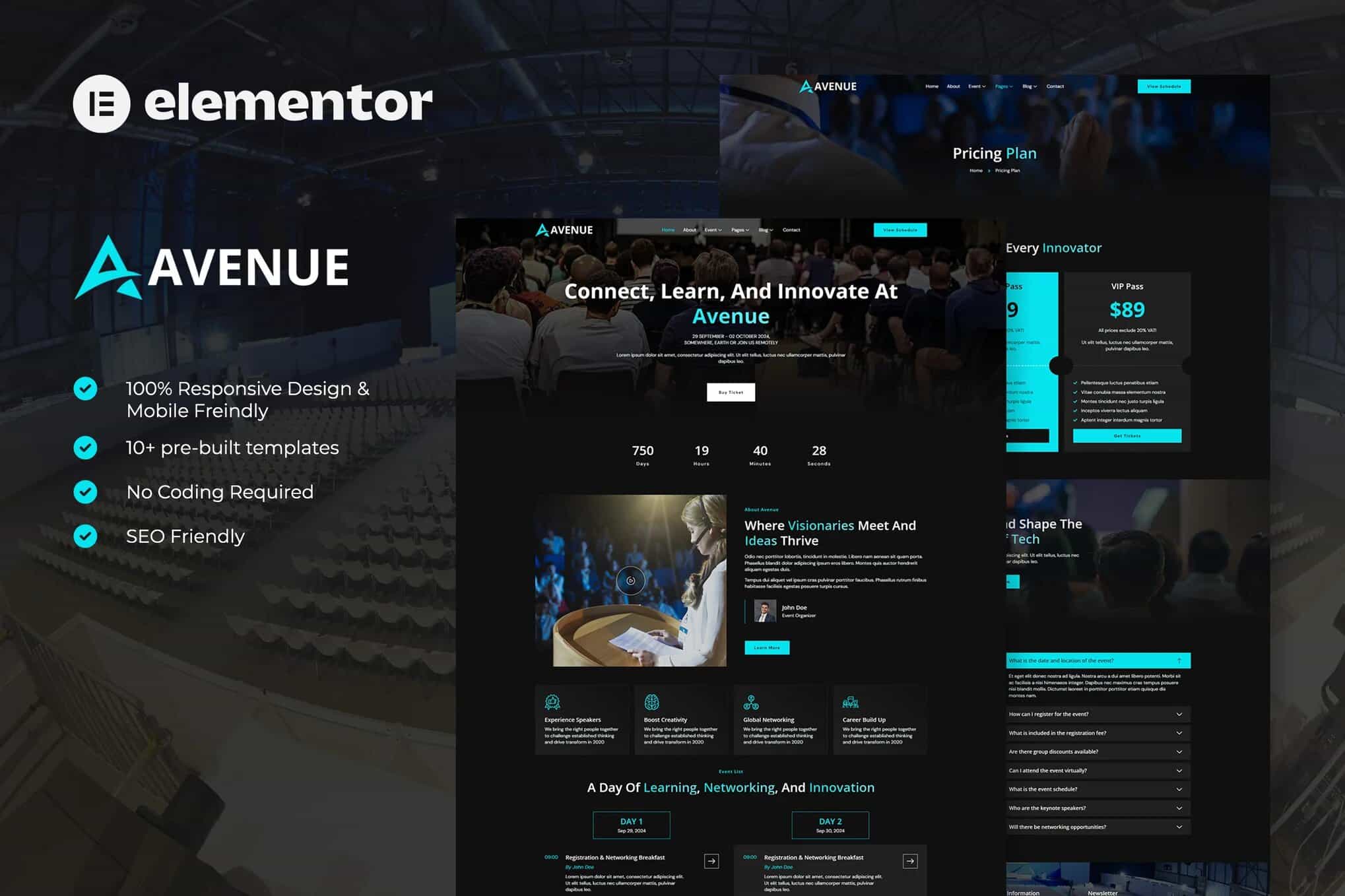
Avenue é um kit de templates elementor moderno e elegante para eventos e conferências. Você também pode usar esse kit de templates criativos para conferências, congressos, seminários, webinars, reuniões, concertos, convites e muito mais. Você pode infundir facilmente a personalidade distinta do seu evento
. Os
Template Kits Elementor contêm conteúdo de página para o construtor de páginas Elementor. Este kit foi otimizado para uso com o tema Hello Elementor gratuito, mas pode ser usado com a maioria dos temas que suportam Elementor
.
Características do layout:
- 100% responsivo e compatível com dispositivos móveis
- Design moderno e limpo
- Fácil de editar e personalizar
- Mais de 12 modelos pré-criados prontos para uso
- Kit de modelos construído com o Tema Hello Elementor
O modelo inclui:
- Início
- Sobre
- Lista de eventos
- Detalhe do evento
- Plano de preços
- Alto-falantes
- Patrocinadores
- Perguntas frequentes
- Blog
- Postagem única
- Página 404
- Entre em contato
- cabeçalho
- Rodapé
- Newsletter MetForm
- Contato MetForm
Complementos instalados com o kit:
- Elementor
- ElementsKit Lite
- Kit Jeg Elementor
- MetForm
- Ícones personalizados Skyboot para Elementor
Como usar os Template Kits: Este não é um Tema WordPress. Os kits de Modelos contêm apenas os dados de design do Elementor e são instalados usando o plugin envato Elements para WordPress ou diretamente através do Elementor
.
Os Elementor Template Kits usam o plugin Envato Elements para instalar.
Guia detalhado:
- https://help.elements.envato.com/hc/en-us/articles/36032349441945-How-to-Install-Elementor-Template-Kits-With-the-Envato-Elements-Plugin-in-WordPress-for-Envato-Elements-Subscribers
https://help.market.envato.com/hc/en-us/articles/36033428836889-How-to-Upload-Install-Elementor-Template-Kits-from-Themeforest-to-WordPress
Para obter mais suporte, acesse Elementor > Obter Ajuda no menu WordPress.
Como importar metformas Se você tiver o Elementor Pro, pule a instalação do Metform e dos blocos de formulários
.
- Importe os modelos de blocos metformais
- Importe o modelo de página em que o formulário aparece e clique com o botão direito do mouse para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza “Adicionar modelo”.
- Clique na guia “Meus modelos”.
- Escolha seu modelo de metform importado e clique em ‘Inserir’ (clique em Não para ver as configurações da página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em “Atualizar e fechar”. O formulário aparecerá no modelo
- Clique em Atualizar
Como configurar o cabeçalho no plugin Jeg Elementor Kit Se você tiver o Elementor Pro, cabeçalhos e rodapés podem ser personalizados
no Construtor de Temas.
- Vá para o item de menu do Jeg Elementor Kit > Modelo de cabeçalho
- Clique em Adicionar novo cabeçalho
- Adicionar condição > Todo o site e clique em Criar
- Clique no ícone do lápis para Editar e o elementor aparecerá
- Clique no ícone da pasta cinza para acessar a guia Meus Modelos
- Insira o modelo de cabeçalho.
- Personalize e salve.
Imagens Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las
pelas suas.
- https://elements.envato.com/collections/79WRCA2T4B


























Não há comentários ainda.