Descrição
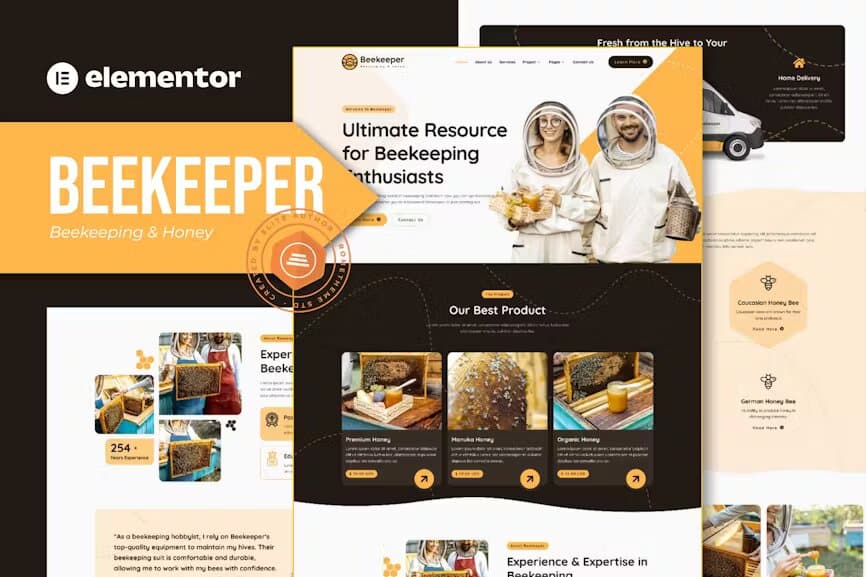
Beekeeper é um Kit de Templates Elementor especialmente desenvolvido para sites de apicultura e mel! O kit de modelos vem com uma seleção ideal de modelos para qualquer empresa que ajude a expandir seus negócios, como Honey Bee Farm, Apicultura, Fazenda Orgânica, Produção de Mel ou Honey Shop e serviço de site da empresa. Este kit tem um design moderno e exclusivo com um layout 100% totalmente responsivo, fácil instalação e, com certeza, muito fácil de personalizar, pois ao usar o Elementor, você não precisa de uma única linha de codificação! Economize seu tempo.
Este Template Kit contém conteúdo de página para criar páginas Elementor. Este kit foi otimizado para uso com o tema gratuito “Hello Elementor”.
Características:
- Compatível com WordPress – Elementor
- Usando Plugins gratuitos (o Elementor Pro não é obrigatório)
- Verdadeira personalização sem código com arrastar e soltar
- 100% totalmente responsivo e compatível com dispositivos móveis
- Design moderno e profissional
- Mais de 15 modelos pré-criados prontos para uso
- Personalize fontes e cores em um só lugar (Estilo do Kit de Temas Globais)
Modelos em Zip:
- Página inicial
- Sobre nós
- Serviços
- Projeto
- Plano de preços
- Nossa equipe
- PERGUNTAS FREQUENTES
- Testemunhos
- Galeria
- Blog
- Postagem única
- 404
- Entre em contato conosco
- cabeçalho
- Rodapé
Plugins necessários:
- Elementor
- Formulário temático de Roma
- Kit de elementos
Como usar os Template Kits: Este não é um Tema WordPress. Os kits de Modelos contêm apenas os dados de design do Elementor e são instalados usando o plugin Envato Elements para WordPress ou diretamente através do Elementor.
“
- Instale e ative o plugin “Envato Elements” em Plugins > Adicionar novo no WordPress
- Vá até Elements > Installed Kits e clique no botão Carregar Template Kit. Você também pode importar automaticamente clicando em Conectar conta para vincular sua assinatura do Elements e, em seguida, importar em Elements > Template Kits.
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar os plug-ins que o kit usa
- Clique primeiro em importar no Global Kit Styles
- Clique em Importar em um modelo por vez. Eles são armazenados no Elementor em Modelos > Modelos salvos .- Vá para Páginas, crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolher Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus Modelos e, em seguida, Importe a página que você deseja personalizar.
Se você tiver o Elementor Pro, cabeçalhos e rodapés podem ser personalizados no Construtor de Temas.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, acesse Elementor > Obter Ajuda no menu WordPress.
Configurar cabeçalho e rodapé globais no RomeThemeKit
- Importe os blocos de cabeçalho e rodapé do Template-Kit.
- Vá para “RomeThemeKit” > Construtor de temas > e clique em Adicionar novo.
- Nas opções “Geral”, dê um título ao cabeçalho, escolha a opção Tipo e ative a opção Ativar.
- Nas opções “Condição”, selecione Site inteiro e clique em Salvar alterações.
- Na tabela do construtor de temas, escolha seu cabeçalho feito e clique em “Editar com Elementor”.
- Na tela Elementor, clique no ícone da pasta cinza para acessar a guia “Meus Modelos” e, em seguida, selecione o bloco de cabeçalho a ser importado com o Clique em Inserir.
- Em seguida, você pode personalizar o cabeçalho definindo o widget como quiser ou simplesmente sair por padrão.
- Repita para o rodapé
Configurar formulários no RomeThemeForm:
- Importe os blocos de formulário do Template-Kit.
- Vá para “RomeThemeForm” > Formulários > e clique em Adicionar novo.
- Insira um “Nome do formulário” e clique em “Salvar e editar”
- Na tela RomeThemeForm, clique no ícone da pasta cinza para acessar a “guia Meus Modelos” e escolha o bloco de Formulários com Clique em Inserir e clique em Salvar e Sair.
- Em seguida, abra e edite seu modelo (por exemplo, Página de contato), clique no widget RomeThemeForm no modelo e selecione o formulário que você gosta ou criou para mostrar o formulário no modelo.
Imagens Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las
pelas suas.
- https://elements.envato.com/collections/9TCNG7DYMA?


















Não há comentários ainda.