Descrição
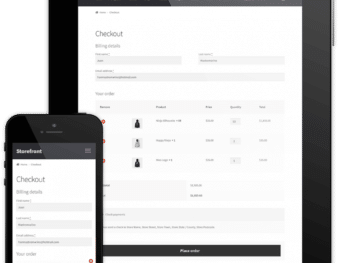
Botões de opção de variações WPC para WooCommerce são um grande sucesso projetado especialmente para ajudar os proprietários de lojas a criar uma interface mais amigável ao visitante. Quando se trata de escolher uma opção entre produtos variáveis, os clientes agora não precisam clicar em cada opção ou navegar na lista suspensa para obter informações sobre o produto. Ao adicionar botões de opção, todas as variações e todos os atributos serão mostrados em apenas uma tela. Tomar decisões agora é uma tarefa de muito menos esforço para seus visitantes.
Visão geral dos recursos
- Quatro tipos de interface disponíveis: HTML Select, Select2, ddSlick e Radio Buttons (padrão)
- Fácil de alternar entre diferentes interfaces
- Escolha exibir imagem, preço ou status de estoque das variações
- Combine todos os atributos/variações em uma tela
- Compatível com todos os temas WP, plug-ins WooCommerce e WPClever
- Suporte RTL
- Compatível com WPML – é possível construir sites multilíngues
Insights sobre 4 interfaces de seletores
Nesta parte, discutiremos as funções de 4 interfaces principais de seletores de variação em ordem crescente de popularidade:
- Seleção de HTML
- ddSlick
- Selecione2
- Botões do rádio
Tipo 1: HTML Selecione demonstração ao vivo
Esta é a interface mais básica que exibe uma lista suspensa apenas com texto e valor. Básico e fácil, é compatível com qualquer tema WordPress que você usa em seu site. Os usuários não podem pedir mais desta interface do que sua capacidade de resposta e simplicidade.
Tipo 2: demonstração ao vivo ddSlick
ddSlick é uma interface integrada que inclui uma lista suspensa com uma imagem e uma descrição para cada variação. Embora a tag de seleção HTML ofereça apenas texto e valor em exibição, ddSlick adiciona mais informações e recursos visuais ao seu produto com imagens e uma breve descrição para cada opção. Isso também é amplamente preferido pelos usuários, pois fornece uma exibição bonita e limpa de variações para sua loja online.
Renderizado a partir de opções HTML, a mudança da interface básica para o ddSlick é fácil e satisfatória para os usuários. Você também pode configurar uma opção de seleção padrão com esta interface para ser exibida como a primeira seleção mostrada na lista suspensa e aumentar o interesse naquele produto/variação.
Tipo 3: demonstração ao vivo Select2
A maioria dos usuários comuns do WooCommerce prefere o ddSlick a outros, pois é informativo e simples. Na verdade, há mais na interface do Select2 do que você imagina. Select2 é uma interface aprimorada da tag de seleção HTML, que substitui as opções por caixas de seleção para uma única seleção de variação por vez. Enquanto isso, Select2 também oferece uma imagem e uma breve descrição por variação, assim como o ddSlick.
O que é notável no Select2 é que, no front end, os clientes podem inserir uma palavra-chave na caixa de pesquisa para encontrar seu item favorito quando a lista ficar muito longa. Os usuários podem esperar uma experiência de pesquisa muito responsiva e imediata.
Tipo 4: demonstração ao vivo de botões de opção (padrão)
Os botões de opção serão definidos como interface padrão para seleção de variação quando você apenas escolher na configuração do plugin, sem configurações específicas por produto.
O plugin Radio Buttons conforme a descrição indicada, é a interface mais direta para exibição de variações onde todas as opções são colocadas em uma única tela com atributos, imagens e preços.


































Não há comentários ainda.