Descrição
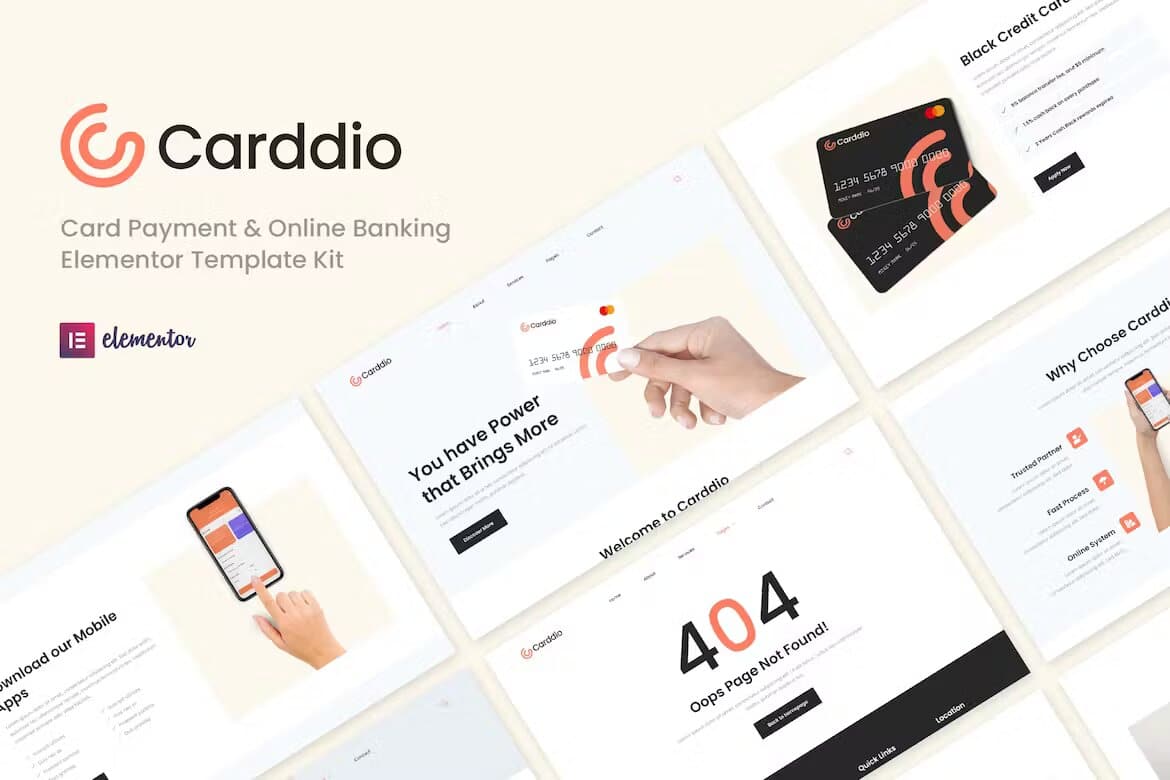
Carddio – Pagamento com cartão e banco on-line Elementor Template Kit é projetado para cartões de crédito, pagamentos, finanças, empréstimos, aplicativos, empresas ou qualquer tipo de pessoa ou empresa que queira mostrar seu trabalho, serviços, de forma profissional. O Carddio tem um design simples, moderno e limpo com um layout 100% responsivo e muito fácil de personalizar porque usando o Elementor para que você não precise de uma única linha de codificação!
Este template kit inclui mais de 10 modelos cuidadosamente criados, você pode criar seu site de portfólio com aparência profissional a apenas um clique de distância.
Características:
- Usando Plugins gratuitos (o Elementor Pro não é necessário)
- Design exclusivo e limpo
- Mais de 10 páginas prontas para uso
- 15 modelos prontos para uso
- Layout totalmente responsivo
- Totalmente personalizável
- Compatibilidade entre navegadores: Chrome, Firefox, Safari, Opera
Os modelos incluem:
- Estilo de Tema global
- Casa
- Sobre
- Serviços
- Lista de cartões
- Detalhe do cartão
- Página de perguntas frequentes
- Características
- Página de preços
- Equipe
- Blog
- Postagem única
- Página 404
- Contato
- Cabeçalho
- Rodapé
Plugin obrigatório:
- Elementor
- ElementsKit Lite
- Elementor – Cabeçalho, rodapé e blocos
- Kit Jeg Elementor
- WPForms Lite
Como usar Template Kits:
- Instale e ative o plugin “Envato Elements” em Plugins > Adicionar novo no WordPress
- Não descompacte
- Vá para Elements > Installed Kits e clique no botão Upload Template Kit.
- Antes de importar um modelo, verifique se o botão Requisitos de instalação está clicado para ativar plugins necessários
- Para obter melhores resultados, não importe mais de um modelo por vez.
- Vá para Pages, crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolha Elementor Full Width e ocultar o título da página
- Clique no ícone de pasta cinza para acessar a guia Meus modelos e, em seguida, Importe a página que você deseja personalizar
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, vá para Elementor > Obter ajuda no menu WordPress.
Configurar cabeçalho e rodapé globais no ElementsKit
1.Importe o modelo de cabeçalho e rodapé
- Vá para Elements> > Cabeçalho > Rodapé, selecione Cabeçalho e clique em Adicionar Novo
- Dê a ele um título, deixe o Site inteiro selecionado e alterne Ativação para Ativado
- Clique no título do modelo e em Editar conteúdo
- Clique no ícone de pasta cinza e selecione o modelo de cabeçalho para importar e Atualizar
- Repetir para rodapé
NOTAS
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las por suas próprias.
- https://elements.envato.com/image-2662QTV
- https://elements.envato.com/image-B6XF9Q8
- https://elements.envato.com/image-GG254Y5
- https://elements.envato.com/image-S3NK5PL
- https://elements.envato.com/image-PVK8R7H
- https://elements.envato.com/image-P7ZMXV9
- https://elements.envato.com/image-P3WX36M
- https://elements.envato.com/image-9AWXXRB
- https://elements.envato.com/image-Z2HGY5K
- https://elements.envato.com/image-XD8QTYJ
- https://elements.envato.com/image-Y52H5LF
- https://elements.envato.com/image-7ZAB9C2
- https://elements.envato.com/image-MJRT9PS
- https://elements.envato.com/image-TELYW9R
- https://elements.envato.com/image-PUVWJYF
- https://elements.envato.com/image-LE6FUGA
- https://elements.envato.com/image-E44QZVR

















Não há comentários ainda.