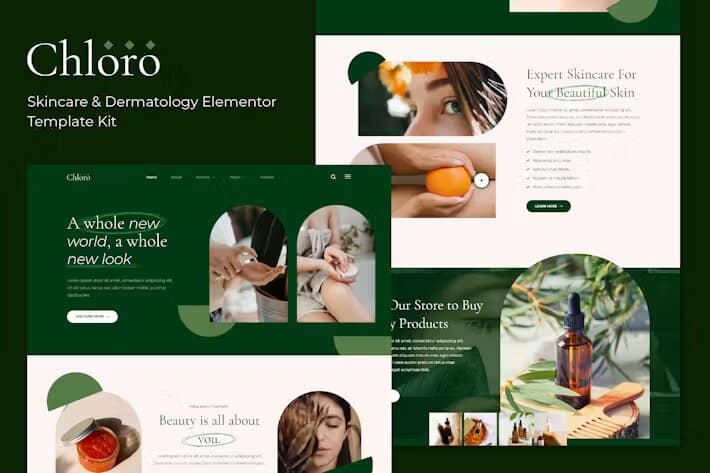
Descrição
Chloro – Skincare & Dermatology O Elementor Template Kit é um Template Kit Elementor para criar sites de forma rápida e fácil para sua marca de cosméticos para a pele ou empresa de dermatologia usando o plugin Elementor Page Builder para WordPress. Este kit foi otimizado para uso com o tema gratuito Hello Elementor, mas pode ser usado com a maioria dos temas compatíveis com o Elementor.
O Chloro tem um design simples, moderno e limpo, com um layout 100% responsivo, muito fácil de personalizar e pode ser usado por qualquer pessoa sem precisar entender a codificação.
Características
- Design moderno e moderno
- 12 páginas prontas para usar
- Mais de 17 modelos prontos para usar
- Layout totalmente responsivo
- Totalmente personalizável
- Compatibilidade entre navegadores: Chrome, Firefox, Safari, Opera
Os modelos incluem
- Estilo de Tema global
- Casa
- Sobre
- Serviços
- Detalhes do serviço
- Equipe
- Filiação
- Página de perguntas frequentes
- Testemunhos
- Blog
- Postagem única
- Página 404
- Entre em contato
- Formulário de newsletter
- Formulário de contato
- Formulário de inscrição
- Cabeçalho
- Cabeçalho fora da tela
- Rodapé
Plugin obrigatório
- Elementor
- ElementsKit Lite
- Elementor – Cabeçalho, rodapé e blocos
- MetForm
- DeThemeKit para Elementor
Como instalar:
- Instale e ative o plugin “Envato Elements” em Plugins > Adicionar novo no WordPress
- Não descompacte
- Vá para Elementos > Kits instalados e clique no botão Carregar Template Kit.
- Antes de importar um modelo, certifique-se de clicar no botão Requisitos de instalação para ativar os plugins necessários
- Para obter melhores resultados, não importe mais de um modelo por vez.
- Vá para Páginas, crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para ver as configurações da página e escolher Elementor Full Width e ocultar o título da página
- Clique no ícone cinza da pasta para acessar a guia Meus modelos e, em seguida, importar a página que você gostaria de personalizar
[Guia detalhado](https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0%22)
Para obter mais suporte, acesse o menu Elementor > Obter ajuda no WordPress.
Configurar cabeçalho e rodapé globais no ElementsKit
- Importe o modelo de cabeçalho e rodapé
- Vá para ElementsKit > Header Footer e clique em Adicionar novo (se solicitado por um assistente, você pode clicar em Avançar sem realizar nenhuma ação)
- Dê um título ao cabeçalho, deixe o site inteiro selecionado e alterne a ativação para Ativada
- Clique no botão cinza Editar conteúdo para carregar o construtor
- Clique no ícone cinza da pasta e selecione o modelo de cabeçalho a ser importado, selecione seu menu no elemento de navegação e clique em Atualizar.
- Repita o procedimento para o rodapé
Como importar metformas
- Importe os modelos de blocos de metforma
- Importe o modelo de página em que o formulário aparece e clique com o botão direito do mouse para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza “Adicionar modelo”.
- Clique na guia “Meus modelos”.
- Escolha seu modelo de metforma importado e clique em ‘Inserir’ (clique em Não para configurações de página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em “Atualizar e fechar”. O formulário aparecerá no modelo
- Clique em Atualizar
Notas
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las pelas suas.
- https://elements.envato.com/image-YPT8W8X
- https://elements.envato.com/image-3ALP7C3
- https://elements.envato.com/image-KJCDBT2
- https://elements.envato.com/image-CQK35WA
- https://elements.envato.com/image-MV3A9AV
- https://elements.envato.com/image-82ZZJND
- https://elements.envato.com/image-XNNXLFD
- https://elements.envato.com/image-XJEHKYG
- https://elements.envato.com/image-4CXRJ23
- https://elements.envato.com/image-RB522JG
- https://elements.envato.com/image-NWSPPKG
- https://elements.envato.com/image-T9A4HRN
- https://elements.envato.com/image-VTN4936
- https://elements.envato.com/image-FT2XZH6
- https://elements.envato.com/image-CV8BDTP
- https://elements.envato.com/image-AWN6QAT
- https://elements.envato.com/image-RGZTDV3
- https://elements.envato.com/image-LDJ5TEU
- https://elements.envato.com/image-CSVTMH2
- https://elements.envato.com/image-ZZG446W
- https://elements.envato.com/image-D9SR4HS
- https://elements.envato.com/image-HV8L8KM
- https://elements.envato.com/image-ZDTECGT
- https://elements.envato.com/image-MMLCL93
- https://elements.envato.com/image-4FZTPPK
- https://elements.envato.com/image-FTF5KCT
- https://elements.envato.com/image-CGTPC6A
- https://elements.envato.com/image-DDGRCPN
- https://elements.envato.com/image-YK3M237
- https://elements.envato.com/image-PBFFUCF
- https://elements.envato.com/image-EG3Y2ZK
- https://elements.envato.com/image-W8R53EN
- https://elements.envato.com/image-S9UYRHC
- https://elements.envato.com/image-JHD622Q
- https://elements.envato.com/image-LDEZNYR
- https://elements.envato.com/image-Z5SDZR6
- https://elements.envato.com/image-9NFVSS5
- https://elements.envato.com/image-N57JH5N
- https://elements.envato.com/image-ZCVCV6L
- https://elements.envato.com/image-JGFRUM3
- https://elements.envato.com/image-LQQPV2Y
- https://elements.envato.com/image-8UZHAN9
- https://elements.envato.com/image-E5SD6A6
- https://elements.envato.com/image-E92VU9Q




















Não há comentários ainda.