Descrição
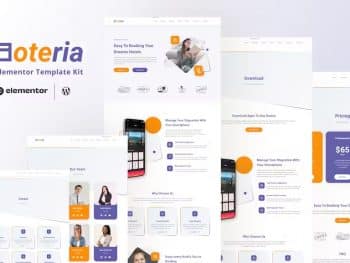
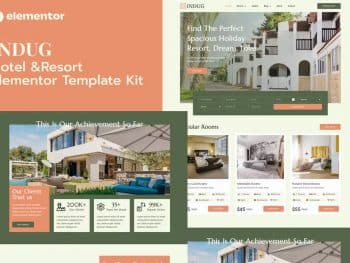
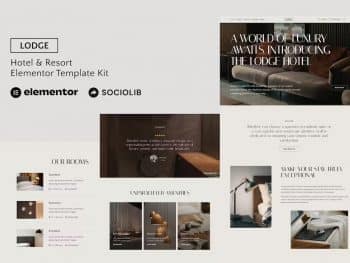
Cravestay é um kit de templates Elementor projetado especificamente para criar sites de negócios de hotéis e pousadas em WordPress. O Cravestay oferece uma combinação perfeita de elegância e funcionalidade, garantindo uma presença on-line cativante para seu hotel. Com seu design moderno, navegação intuitiva e layouts personalizáveis, o Cravestay facilita a exibição de seus quartos, serviços e comodidades. Aumente as reservas com formulários de reserva integrados, destaque as avaliações dos hóspedes e compartilhe galerias de fotos incríveis. O Cravestay é totalmente responsivo, garantindo uma experiência perfeita em qualquer dispositivo. Eleve o site do seu hotel com o Cravestay e ofereça aos hóspedes uma
primeira impressão inesquecível. #### Característica
- Elementos individuais podem ser ajustados ou fontes e cores podem ser alteradas em um só lugar.
- Construtor visual de arrastar e soltar para uma verdadeira personalização sem código.
- Design contemporâneo e profissional.
- Carregamento rápido.
- A maioria dos temas do Elementor são compatíveis com este kit de modelos.
#### Os modelos incluem:
- Início
- Sobre
- Salas
- Galeria
- Detalhe do quarto
- Preços
- Serviços
- Entre em contato
- Blogues
- 404
- Em breve
#### Seções e blocos:
- cabeçalho
- Rodapé
- Formulário de contato
- Formulário de reserva
- Formulário de newsletter
#### Plugins necessários pré-instalados com o kit
- Elementor
- Kit Jeg Elementor
- MetForm
#### Kits de Modelos: Como Usar o Tema
- Instale e ative o plugin “Envato Elements” no WordPress acessando Plugins > Adicionar novo.
- Não descompacte o arquivo do kit depois de baixá-lo.
- Clique no botão Carregar Template Kit em Elementos > Kits instalados. Você também pode importar automaticamente vinculando sua associação ao Elements à Connect Account e importando em Elements > Template Kits.4. Verifique se há um banner laranja na parte superior da página e clique em Requisitos de instalação para carregar os plug-ins necessários para o kit.
- Primeiro, importe os estilos globais do kit.
- Um modelo por vez, clique em Importar. Eles podem ser encontrados na seção Modelos > Modelos salvos do Elementor .7. Crie uma nova página no Pages e clique em Editar com Elementor.
- Para visualizar as opções de página, clique no ícone de engrenagem no canto inferior esquerdo do construtor e selecione Elementor Full Width e Hide Page Title.
- Para acessar a guia Meus Modelos, clique no ícone da pasta cinza e, em seguida, importe a página que você deseja alterar.
O Theme Builder permite que você altere os cabeçalhos e rodapés se você tiver o Elementor Pro.
Visite para obter orientações mais detalhadas: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais ajuda, acesse o menu do WordPress e selecione Elementor > Obter ajuda.
#### Importando metformas: o que você precisa saber
- Os modelos de blocos metform devem ser importados.
- Importe o modelo de página com o formulário e ative o Navegador clicando com o botão direito do mouse.
- Clique em Editar formulário depois de localizar e selecionar o widget Metform. Em seguida, selecione Novo e Editar formulário no menu suspenso. A função Object () {[código nativo]} será exibida.
- Selecione o ícone de pasta cinza que diz “Adicionar modelo”.
- Selecione a opção “Meus modelos” no menu suspenso.
- Em seguida, clique em ‘Inserir’ depois de selecionar seu modelo de metform importado (clique em Não para ver as configurações da página).
- Depois de terminar de personalizar o modelo, clique em “Atualizar e fechar”. No modelo, o formulário será exibido.
- Atualize as informações clicando no botão.
#### No Elementskit, configure o cabeçalho e o rodapé globais
- Importe o modelo para o cabeçalho e o rodapé.
- Navegue até ElementsKit > Header Footer e selecione Adicionar novo (se solicitado por um assistente, você pode clicar em Avançar sem realizar nenhuma ação).
- Alterne a Ativação para Ativada, dê um título ao cabeçalho e deixe o site inteiro selecionado.
- Para abrir o construtor, clique no botão cinza Editar conteúdo.
- Selecione o modelo de cabeçalho a ser importado clicando no ícone cinza da pasta, depois selecione seu menu no elemento de navegação e clique em Atualizar.
- Repita o procedimento para o rodapé.
Imagens Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las pelas suas. O conteúdo do blog não está incluído – você precisará adicionar algumas postagens ao WordPress antes que o conteúdo da postagem apareça nos modelos.
- https://elements.envato.com/collections/SA32J5UFZ9

















Não há comentários ainda.