Descrição
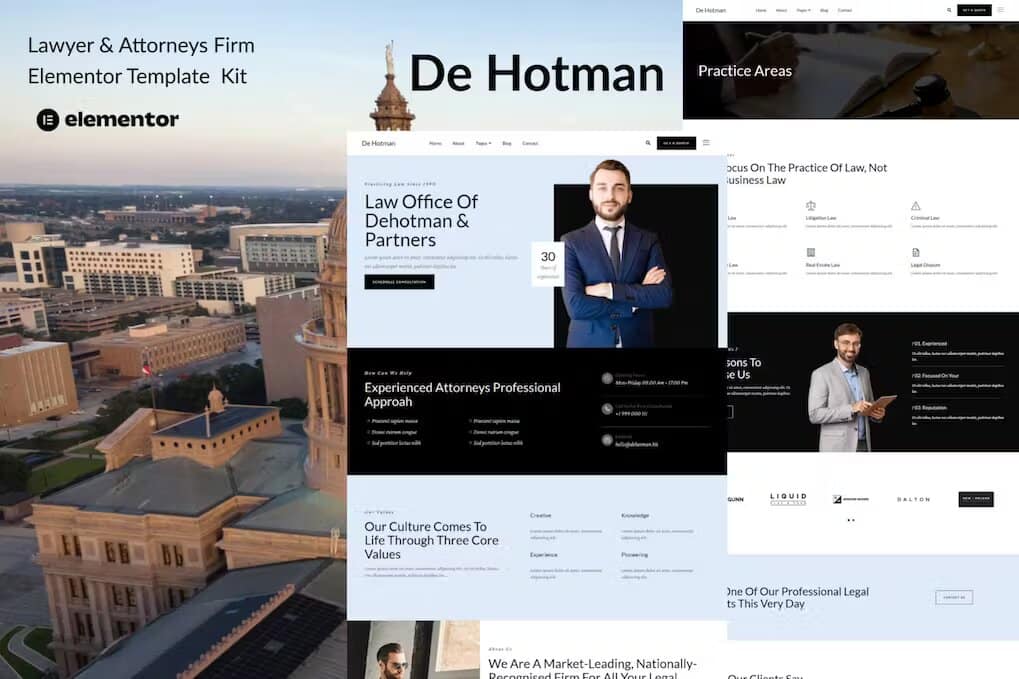
DeHotman é um kit de modelos Elementor para advogados e advogados criado especialmente para direito, escritório de advocacia, escritório de advocacia, advogado, advogado, advogado, advogado, advogado, advogado, mas funciona muito bem também para consultores de negócios e consultores financeiros
De Hotman tem um design simples, moderno e limpo com layout 100% responsivo. Este kit de modelos inclui modelos impressionantes, elaborados com cuidado, de 14 páginas. Basta arrastar e soltar, sem necessidade de codificação.
De Hotman — Modelos
Páginas
- Página inicial
- Sobre a página
- Página de áreas de atuação
- Página de advogados
- Página de detalhes do advogado
- Página de estudo de caso
- Página de carreira
- Página de depoimentos
- Página de perguntas frequentes
- Página do blog
- Postagem única
- Arquivar postagem
- Página de contato
- Página de erro 404
- Fora da tela
- Seção de cabeçalho
- Seção de rodapé
De Hotman — Características
- O Elementor Pro é obrigatório
- Mais de 10 páginas de modelo incríveis
- Design limpo, profissional e exclusivo
- Fontes do Google – expanda facilmente para 600 Fontes do Google
- e muito mais!
Plugins necessários
- Elementor Grátis
- Plugin ElementsKit Lite
- Plugin Jeg Elementor
- Plugin Metform
Como usar os Template Kits: Este não é um Tema WordPress. Os kits de modelos contêm apenas os dados de design do Elementor e são instalados usando o plugin envato Elements para WordPress ou diretamente através do Elementor
.
- Baixe o arquivo do kit do Envato e não o descompacte. Se você usa o navegador Safari, talvez seja necessário garantir que a opção “Abrir arquivos seguros após o download” esteja desativada nas preferências do navegador .2. Vá para Configurações > Links permanentes e verifique se o nome da postagem está selecionado
- Vá para Aparência > Temas > Adicionar novo e certifique-se de que o Hello Elementor esteja instalado e ativado. Isso solicitará que você instale o Elementor, caso ainda não tenha feito isso .4. Vá para Plugins e verifique se o Elementor e o Envato Elements estão instalados e na versão mais recente. Se o seu kit exigir o Elementor Pro, ele deverá estar instalado agora e conectado à sua conta .5. Vá para Elementos > Kits instalados e clique em Carregar Template Kit Zip (ou clique em seu kit para visualizá-lo)
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar os plug-ins usados pelo kit. https://envato.d.pr/ughD8Q
- Clique primeiro em importar no Global Kit Styles. Isso definirá as configurações do site.
- Clique em Importar em um modelo por vez na ordem exibida. Eles são armazenados no Elementor em Modelos > Modelos salvos e são reutilizados a partir daqui .
Criação de páginas
- Vá para Pages e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para ver as configurações da página e escolher Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus Modelos e depois Importar a página que você deseja personalizar.
- A página inicial é definida em Configurações > Leitura selecionando Página inicial estática.
Se você tiver o Elementor Pro, os cabeçalhos e rodapés são personalizados em Modelos > Construtor de Temas.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, acesse Elementor > Obter Ajuda no menu WordPress.
Como importar metformas Se você tiver o Elementor Pro, pule a instalação do Metform e dos blocos de formulários
.
- Importe os modelos de blocos metform
- Importe o modelo de página em que o formulário aparece e clique com o botão direito do mouse para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza “Adicionar modelo”.
- Clique na guia “Meus modelos”.
- Escolha seu modelo de metformulário importado e clique em ‘Inserir’ (clique em Não para ver as configurações da página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em “Atualizar e fechar”. O formulário aparecerá no modelo
- Clique em Atualizar
Como configurar o cabeçalho no plugin Jeg Elementor Kit Se você tiver o Elementor Pro, cabeçalhos e rodapés podem ser personalizados no Theme Builder
.
- Vá para o item de menu Jeg Elementor Kit > Modelo de cabeçalho
- Clique em Adicionar novo cabeçalho
- Adicione condição > Todos os sites e clique em Criar
- Clique no ícone da pasta cinza para acessar a guia Meus Modelos
- Insira o modelo de cabeçalho.
- Personalize e salve.
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las
pelas suas.
- https://elements.envato.com/collections/GW37QE9FRJ






















Não há comentários ainda.