Descrição
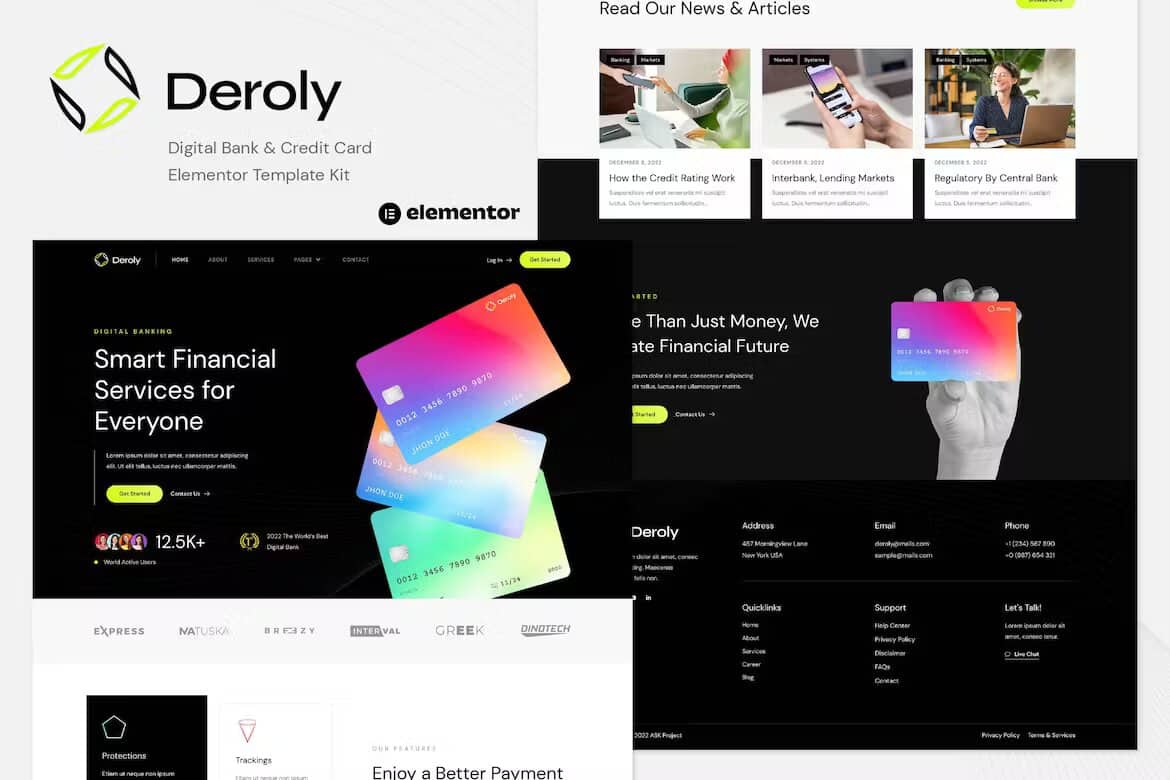
Deroly – Template Kit Elementor de Banco Digital e Cartão de Crédito criado especialmente para banco digital, cartão de crédito, agência de seguros, gateway de pagamento e qualquer empresa de fintech relacionada. O Deroly tem um design simples, moderno e limpo, com layout 100% responsivo, muito fácil de personalizar e pode ser usado por qualquer pessoa sem precisar entender a codificação. \ Este template kit inclui 13 páginas e 15 modelos impressionantes cuidadosamente elaborados. Você pode criar seu site com aparência profissional com apenas um clique de distância.
Características
- Usando o Free Elementor (o Elementor Pro não é necessário)
- Design exclusivo e limpo
- 13 páginas prontas para usar
- 15 modelos prontos para usar
- Layout totalmente responsivo
- Totalmente personalizável
- Compatibilidade entre navegadores: Chrome, Firefox, Safari, Opera
Os modelos incluem
- Estilo de Tema global
- Casa
- Sobre
- Serviços
- Carreira
- Detalhe da carreira
- Perguntas frequentes
- Equipe
- Detalhe da equipe
- Preços
- blog
- Postagem única
- Contato
- Página 404
- Cabeçalho
- Rodapé
Plugin obrigatório
- elementor
- ElementsKit Lite
- Construtor de cabeçalhos e rodapés Elementor
- WPForms Lite
- Addon Gum Elementor
Como instalar:
- Instale e ative o plugin “Envato Elements” em Plugins > Adicionar novo no WordPress
- Baixe o arquivo do kit e não descompacte
- Vá para Elementos > Kits instalados e clique no botão Carregar Template Kit. Você também pode importar automaticamente clicando em Conectar conta para vincular sua assinatura do Elements e, em seguida, importar em Elements > Template Kits.
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar todos os plugins pelo kit.
- Clique primeiro em importar no Global Kit Styles
- Clique em Importar em um modelo por vez. Eles são armazenados no Elementor em Modelos > Modelos salvos.
- Vá para Páginas, crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para ver as configurações da página e escolher Elementor Full Width e ocultar o título da página.
- Clique no ícone da pasta cinza para acessar a guia Meus modelos e, em seguida, importar a página que você gostaria de personalizar.
Configurar cabeçalho e rodapé globais no ElementsKit
- Importar o modelo de cabeçalho e rodapé
- Vá para ElementsKit > Cabeçalho > Rodapé, selecione Cabeçalho e clique em Adicionar novo.
- Dê um título, deixe o site inteiro selecionado e ative a Ativação para Ativado
- Clique no título do modelo e em Editar conteúdo
- Clique no ícone da pasta cinza e selecione o modelo de cabeçalho para importar e atualizar
- Repita o procedimento para o rodapé
Notas
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site ou substituí-las pelas suas.
- https://elements.envato.com/collections/D2MLE6KGH3























Não há comentários ainda.