Descrição
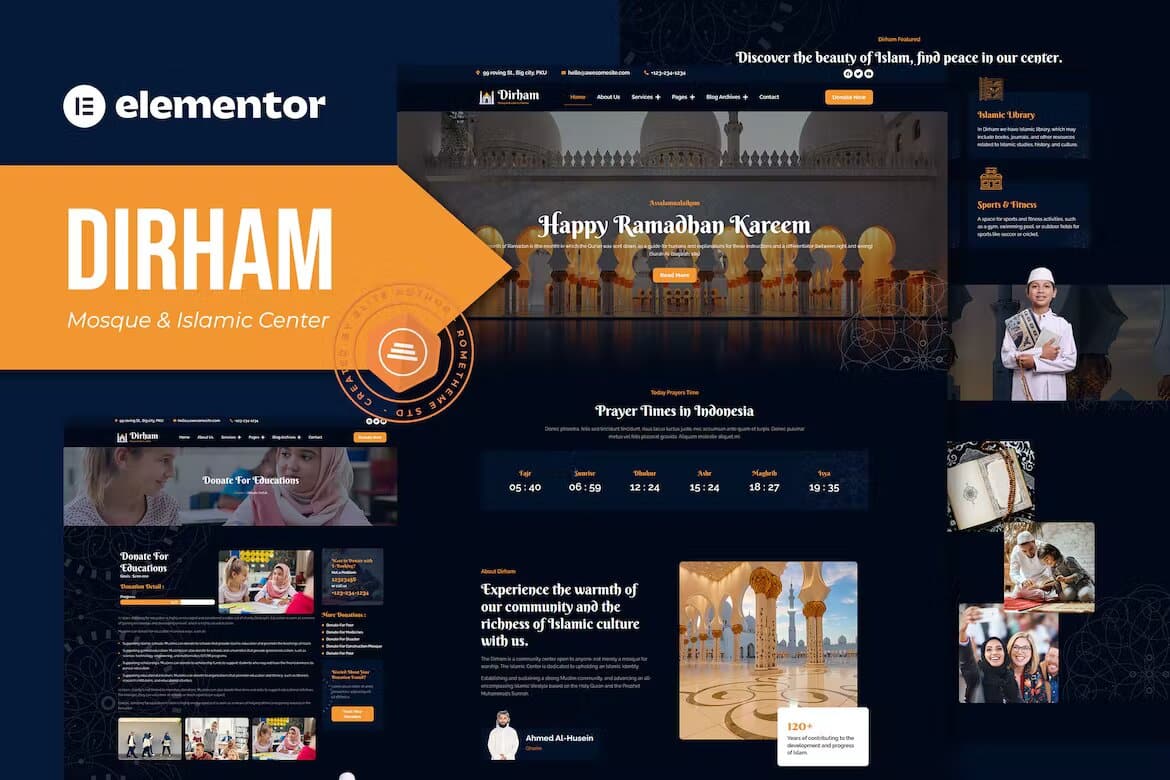
Bem-vindo ao kit de modelo Dirham – Mesquita e Centro Islâmico Elementro Pro. Dirham Um modelo de site de centro islâmico teria um design profissional e moderno que reflete a cultura e os valores islâmicos. O modelo seria fácil de usar, com uma interface amigável otimizada para computadores e dispositivos móveis.
O modelo também incluiria uma seção para os próximos eventos e notícias, com uma imagem em destaque e uma breve descrição de cada evento. Os visitantes podem clicar em cada evento para saber mais e se registrar, se necessário.
Elementor Kit contém conteúdo de página para o construtor de páginas Elementor. Este kit foi otimizado para uso com o tema gratuito Hello Elementor, mas pode ser usado com a maioria dos temas compatíveis com Elementor.
Características:
- Compatibilidade entre navegadores: FireFox, Safari, Chrome, IE9, IE10, IE11
- Usando Plugins Gratuitos (Elementor Pro não é necessário)
- Layout totalmente responsivo, pronto para retina, gráficos de resolução ultra-alta
- Verdadeira personalização sem código com construtor visual de arrastar e soltar
- Personalize fontes e cores em um só lugar ou ajuste elementos individuais
- Mais de 12 modelos pré-construídos prontos para uso
- Um design limpo e moderno que pode ser adaptado e usado para qualquer design e layout de site
Modelos em Zip:
- Lar
- Sobre nós
- Todos os serviços
- Doar
- Detalhe da Doação
- sermões
- Eventos
- Galeria
- Perguntas frequentes
- Erro 404
- Arquivos de blogs
- Postagem única
- Contato
- Estilo global
- Cabeçalho
- Rodapé
Plug-ins Necessários:
- elementor
- ElementsKit Lite
A atualização do Elementor Pro é necessária para alguns modelos e recursos (não incluídos)
Como usar os kits de modelos:
- Instale e ative o plug-in “Envato Elements” em Plugins > Adicionar novo no WordPress
- Baixe o arquivo do seu kit e não descompacte
- Vá para Elements > Installed Kits e clique no botão Upload Template Kit. Você também pode importar automaticamente clicando em Conectar conta para vincular sua assinatura do Elements e importar em Elements > Template Kits.
- Verifique o banner laranja na parte superior e clique em Instalar requisitos para carregar todos os plug-ins que o kit usa
- Clique em importar nos estilos globais do kit primeiro
- Clique em Importar em um modelo por vez. Eles são armazenados no Elementor em Modelos > Modelos salvos.
- Vá para Páginas e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolha Elementor Full Width e ocultar o título da página
- Clique no ícone de pasta cinza para acessar a guia Meus modelos e depois Importe a página que deseja personalizar.
Se você tiver o Elementor Pro, os cabeçalhos e rodapés podem ser personalizados no Theme Builder.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, vá para Elementor > Obter ajuda no menu WordPress.
Como importar Metforms
- Importe os modelos de bloco metform
- Importe o modelo de página onde o formulário aparece e clique com o botão direito do mouse para habilitar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone de pasta cinza ‘Adicionar modelo’.
- Clique na guia ‘Meus modelos’.
- Escolha seu modelo de metform importado e clique em ‘Inserir’ (clique em Não para configurações de página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em ‘Atualizar e fechar’ O formulário aparecerá no modelo
- Clique em Atualizar
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site ou substituí-las por suas próprias.
- https://elements.envato.com/collections/LYV9FEP3K4





















Não há comentários ainda.