Descrição
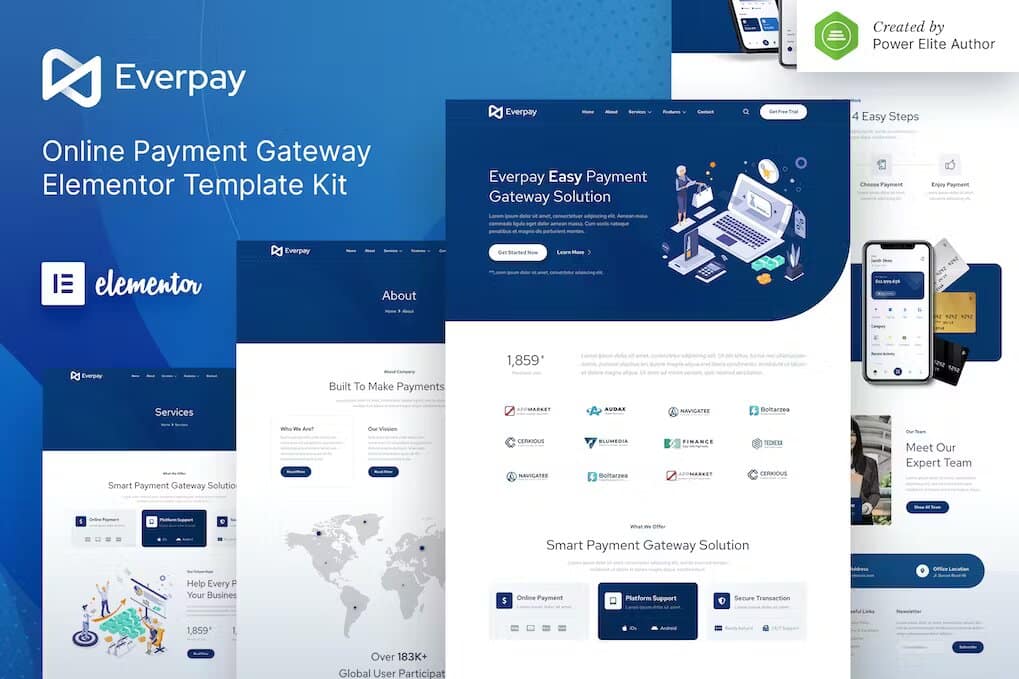
Everpay é um Kit de Template Elementor moderno e limpo que é perfeito para aqueles que desejam criar um site baseado em WordPress com aparência profissional para um Gateway de pagamento on-line, serviços bancários on-line, finanças, startups e qualquer outro Sites da FinTech (Tecnologia Financeira). Este modelo tem um profissional design com um layout 100% responsivo, está pronto para retina e é muito fácil de personalize porque está usando o Elementor para que você não precise de uma única linha de codificação!
Este kit de modelos inclui mais de 15 modelos incríveis, cuidadosamente elaborados, você pode criar o site de negócios da sua empresa com aparência profissional com apenas um clique longe.
Características:
- Usando Plugins Gratuitos (Elementor Pro não é necessário)
- Design moderno e limpo
- Mais de 15 modelos prontos para usar
- Layout totalmente responsivo
- Pronto para Retina
- Totalmente personalizável
- Compatibilidade entre navegadores: Chrome, Firefox, Safari, Opera
Modelos incluem:
- Página inicial
- Sobre
- Serviços
- Detalhes do serviço
- Preços
- Equipe
- Central de Ajuda
- 404
- Blogue
- Postagem única
- Contato
- cabeçalho
- Rodapé
- Entre em contato com a Metform
- Estilo de Tema Global
Plugin necessário:
- Elementor
- Kit I Elementor
- Formulário MET
Como usar Kits de Templates:
- Instale e ative o plugin “Envato Elements” em Plugins > Adicionar novo no WordPress
- Baixe o arquivo do kit e não descompacte
- Vá até Elements > Installed Kits e clique no botão Carregar Kit de Template. Você também pode importar automaticamente clicando em Conectar conta para vincular sua assinatura do Elements e, em seguida, importar em Elements > Template Kits.
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar todos os plugins usados pelo kit
- Clique primeiro em importar no Global Kit Styles
- Clique em Importar em um modelo por vez. Eles são armazenados no Elementor em Modelos > Modelos salvos .7. Vá para Páginas, crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para ver as configurações da página e escolher Elementor Full Width e ocultar o título da página
- Clique no ícone cinza da pasta para acessar a guia Meus Modelos e, em seguida, Importar a página que você gostaria de personalizar.
Se você tiver o Elementor Pro, os cabeçalhos e rodapés podem ser personalizados no Construtor de Temas.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, acesse Elementor > Obter Ajuda no menu do WordPress.
Como importar metformas
- Importe os modelos de blocos de metformas
- Importe o modelo de página em que o formulário aparece e clique com o botão direito do mouse para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza “Adicionar modelo”.
- Clique na guia “Meus modelos”.
- Escolha seu modelo de metform importado e clique em ‘Inserir’ (clique em Não para ver as configurações da página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em “Atualizar e fechar”. O formulário aparecerá no modelo
- Clique em Atualizar
Configurar cabeçalho e rodapé globais no plugin Header Footer & Blocks
- Importar o modelo de cabeçalho e rodapé
- Vá para Aparência > Rodapé do cabeçalho e clique no botão Adicionar novo
- Dê um título e selecione Cabeçalho, Exibir em todo o site e clique em Publicar
- Clique em Editar com Elementor
- Clique no ícone cinza da pasta para acessar a guia Meus Modelos e selecione o modelo de cabeçalho para importar e atualizar.
- Repita para o rodapé
Imagens:
Este Kit de Templates usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las
pelas suas.
- https://elements.envato.com/image-UKTFPUF
- https://elements.envato.com/image-RAYPJUZ
- https://elements.envato.com/image-2JWMP5
- https://elements.envato.com/image-CM23AP
- https://elements.envato.com/image-BAD6Z7
- https://elements.envato.com/image-C4F2ZCT
- https://elements.envato.com/image-FGBAZS
- https://elements.envato.com/image-DTVQVHF
- https://elements.envato.com/image-MJY9CBZ
- https://elements.envato.com/image-4BD67PS
- https://elements.envato.com/image-8AGZFWC
- https://elements.envato.com/image-YDMVE8C
- https://elements.envato.com/image-AHYRZZR
- https://elements.envato.com/image-P2UGM57
- https://elements.envato.com/image-RHDZL5A
- https://elements.envato.com/image-LZHZBNZ
- https://elements.envato.com/image-B3R7EGZ
- https://elements.envato.com/image-9LE2A5Z
- https://elements.envato.com/image-9Z4Y5GV
- https://elements.envato.com/image-YELMSQV
- https://elements.envato.com/image-PM5T2GY
- https://elements.envato.com/image-V72L3HD
- https://elements.envato.com/image-VD9NBXD
- https://elements.envato.com/image-3E5R76W
- https://elements.envato.com/image-HZ4745W
- https://elements.envato.com/image-SPG59FE
- https://elements.envato.com/image-72TN2GZ
- https://elements.envato.com/image-A2C7VDX
- https://elements.envato.com/image-XW4CNTC
- https://elements.envato.com/image-2BD9KK


















Não há comentários ainda.