Descrição
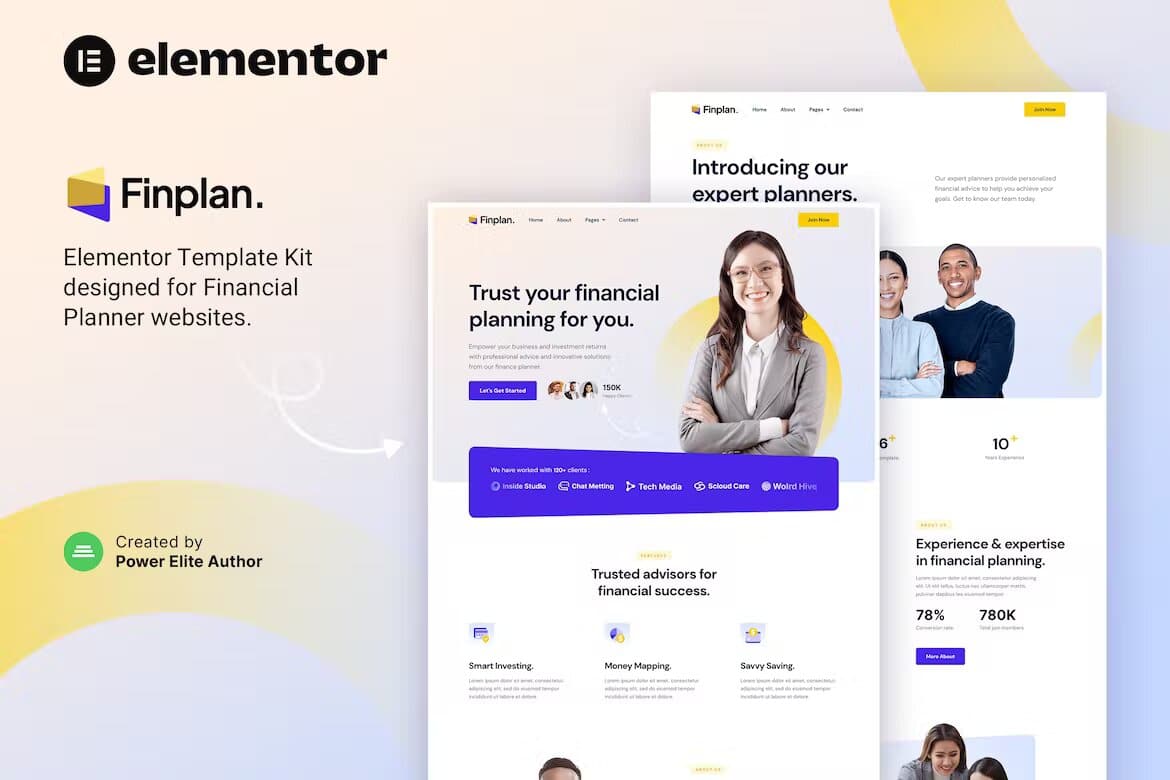
Finplan é um Template Kit Elementor moderno e limpo, perfeito para aqueles que desejam criar um site com aparência profissional para planejadores financeiros, consultores financeiros pessoais e outros profissionais financeiros que desejam mostrar seus serviços, como investimentos, seguros, planejamento tributário, planejamento de aposentadoria e planejamento imobiliário. Este kit tem um lindo e único design com um layout 100% responsivo, pronto para retina e muito fácil de personalizar porque usar o Elementor para que você não precise de uma única linha de codificação!
Este template kit inclui mais de 13 modelos impressionantes impressionantes cuidadosamente elaborados, para que você possa criar o site de negócios de sua empresa com aparência profissional, apenas um clique de distância.
Características:
- Usando Plugins gratuitos (o Elementor Pro não é necessário)
- Design moderno e limpo
- Mais de 13 modelos prontos para usar
- Layout totalmente responsivo
- Pronto para Retina
- Totalmente personalizável
- Compatibilidade entre navegadores: Chrome, Firefox, Safari, Opera
Os modelos incluem:
- Casa
- Sobre
- Serviço
- Preços
- Perguntas frequentes
- Blog
- Postagem única
- Página 404
- Entre em contato
- Cabeçalho
- Rodapé
- Consulta com o MetForm
- Estilo de Tema global
Plugin necessário:
- Elementor
- Kit Elementor Jeg
- MetForm
Como usar Template Kits:
- Instale e ative o plugin “Envato Elements” em Plugins > Adicionar novo no WordPress
- Baixe o arquivo do kit e não descompacte
- Vá para Elementos > Kits instalados e clique no botão Carregar Template Kit. Você também pode importar automaticamente clicando em Conectar conta para vincular sua assinatura do Elements e, em seguida, importar em Elementos > Template Kits.
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar todos os plugins usados pelo kit
- Clique primeiro em importar no Global Kit Styles
- Clique em Importar em um modelo por vez. Eles são armazenados no Elementor em Modelos > Modelos salvos.
- Vá para Páginas, crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para ver as configurações da página e escolher Elementor Full Width e ocultar o título da página
- Clique no ícone cinza da pasta para acessar a guia Meus modelos e depois importar a página que você gostaria de personalizar.
Se você tiver o Elementor Pro, cabeçalhos e rodapés podem ser personalizados no Theme Builder.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, acesse o menu Elementor > Obter ajuda no WordPress.
Como importar metformas
- Importe os modelos de blocos de metforma
- Importe o modelo de página em que o formulário aparece e clique com o botão direito do mouse para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza “Adicionar modelo”.
- Clique na guia “Meus modelos”.
- Escolha seu modelo de metforma importado e clique em ‘Inserir’ (clique em Não para configurações de página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em “Atualizar e fechar”. O formulário aparecerá no modelo
- Clique em Atualizar
Como configurar o cabeçalho no plugin Jeg Elementor Kit
- Vá para o ítem de menu Jeg Elementor Kit > Modelo de cabeçalho
- Clique em Adicionar novo cabeçalho
- Adicione condição > Todo o site e clique em Criar
- Clique no ícone de pasta cinza para acessar a guia Meus modelos
- Insira o modelo de cabeçalho.
- Personalize e salve.
Notas
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licencie essas imagens da Envato Elements para usá-las em seu site ou em você pode substituí-los pelos seus.
https://elements.envato.com/collections/VHA2ECW6RQ




























Não há comentários ainda.