Descrição
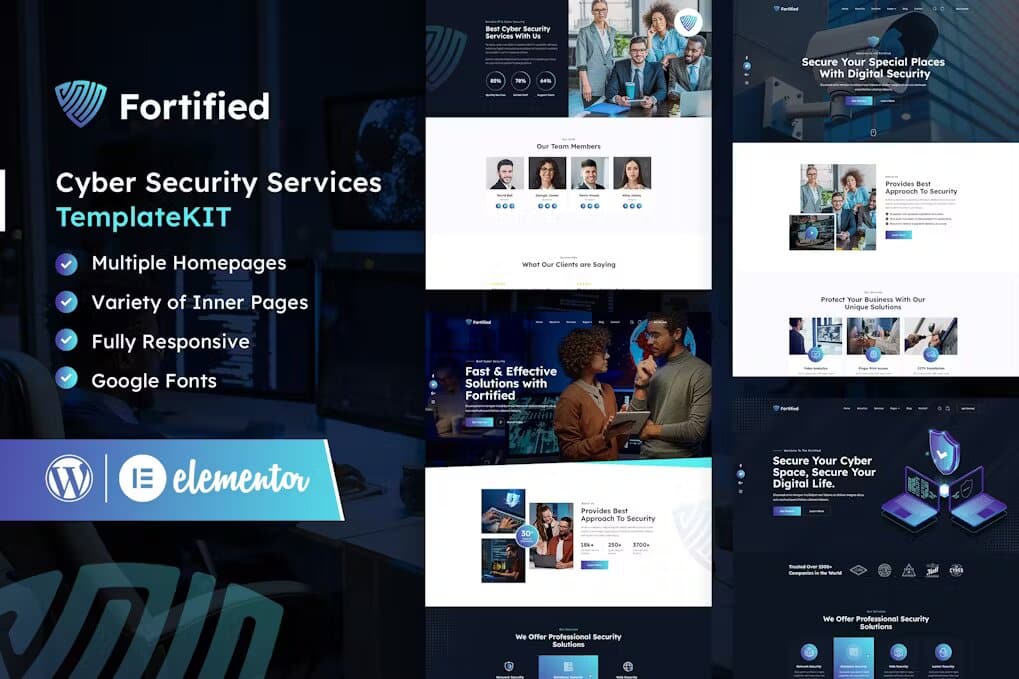
O Fortified Cyber Security Services é um Template Kit Elementor meticulosamente elaborado para empresas de segurança cibernética com o objetivo de elevar sua presença on-line. Com um design de ponta, recursos robustos e uma experiência de usuário intuitiva
.
Nosso modelo inclui um conjunto abrangente de recursos e elementos personalizados para serviços de segurança cibernética, abrangendo proteção contra ameaças, infraestrutura segura e automação avançada. Além das páginas pré-projetadas, o kit de templates oferece uma variedade de elementos de design personalizáveis, incluindo botões e tipografia, garantindo fácil personalização para criar um
site distinto e com aparência profissional.
Nota: Este não é um tema WordPress e não é uma ferramenta para gerar imagens de IA, é um web design. Os Template Kits contêm conteúdo de página para o construtor de páginas Elementor. Este kit foi otimizado para uso com o tema Hello Elementor gratuito, mas pode ser usado com a maioria dos temas que suportam Elementor
.
** Características**
- Verdadeira personalização sem código com o construtor visual de arrastar e soltar
- Personalize fontes e cores em um só lugar ou ajuste elementos individuais
- Design moderno e profissional
- Carregamento rápido
- Funciona com a maioria dos temas do Elementor.
** Plugins necessários instalados com o kit**
- Elementor
- ElementsKit Lite
- Kit Jeg Elementor
- MetForm
** Os modelos incluídos**
- 03 Estilos domésticos
- estilo de cabeçalho
- Estilo de rodapé
- Sobre nós
- Serviços
- Página do projeto
- Nossa equipe
- Página de depoimentos
- Perguntas frequentes
- Em breve
- Página 404
- Página de contato
- Estilo de blog
- Postagem única
Plugins instalados com o kit
- ElementsKit Lite
- Kit Jeg Elementor
- Metforma
** Como usar os Template Kits: **
- Instale e ative o plugin “Envato Elements” em Plugins > Adicionar novo no WordPress
- Baixe o arquivo do kit e não descompacte
- Vá até Elements > Installed Kits e clique no botão Carregar Template Kit. Você também pode importar automaticamente clicando em Conectar conta para vincular sua assinatura do Elements e, em seguida, importar em Elements > Template Kits.
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar os plug-ins que o kit usa
- Clique primeiro em importar no Global Kit Styles
- Clique em Importar em um modelo por vez. Eles são armazenados no Elementor em Modelos > Modelos salvos .7. Vá para Páginas, crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolher Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus Modelos e, em seguida, Importe a página que você deseja personalizar.
Se você tiver o Elementor Pro, cabeçalhos e rodapés podem ser personalizados no Construtor de Temas.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, acesse Elementor > Obter Ajuda no menu WordPress.
** Como importar metformas**
- Importe os modelos de blocos metformais
- Importe o modelo de página em que o formulário aparece e clique com o botão direito do mouse para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza “Adicionar modelo”.
- Clique na guia “Meus modelos”.
- Escolha seu modelo de metform importado e clique em ‘Inserir’ (clique em Não para ver as configurações da página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em “Atualizar e fechar”. O formulário aparecerá no modelo
- Clique em Atualizar
** Configurar cabeçalho e rodapé globais no ElementsKit**
- Importe o modelo de cabeçalho e rodapé
- Vá para ElementsKit > Header Footer e clique em Adicionar novo (se solicitado por um assistente, você pode clicar em Avançar sem realizar nenhuma ação)
- Dê um título ao cabeçalho, deixe o site inteiro selecionado e ative a opção Ativar
- Clique no botão cinza Editar conteúdo para carregar o construtor
- Clique no ícone da pasta cinza e selecione o modelo de cabeçalho a ser importado, selecione seu menu no elemento de navegação e clique em Atualizar.
- Repita para o rodapé
Licença de imagem Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las
pelas suas.
- https://elements.envato.com/collections/WPH378MB9U


































Não há comentários ainda.