Descrição
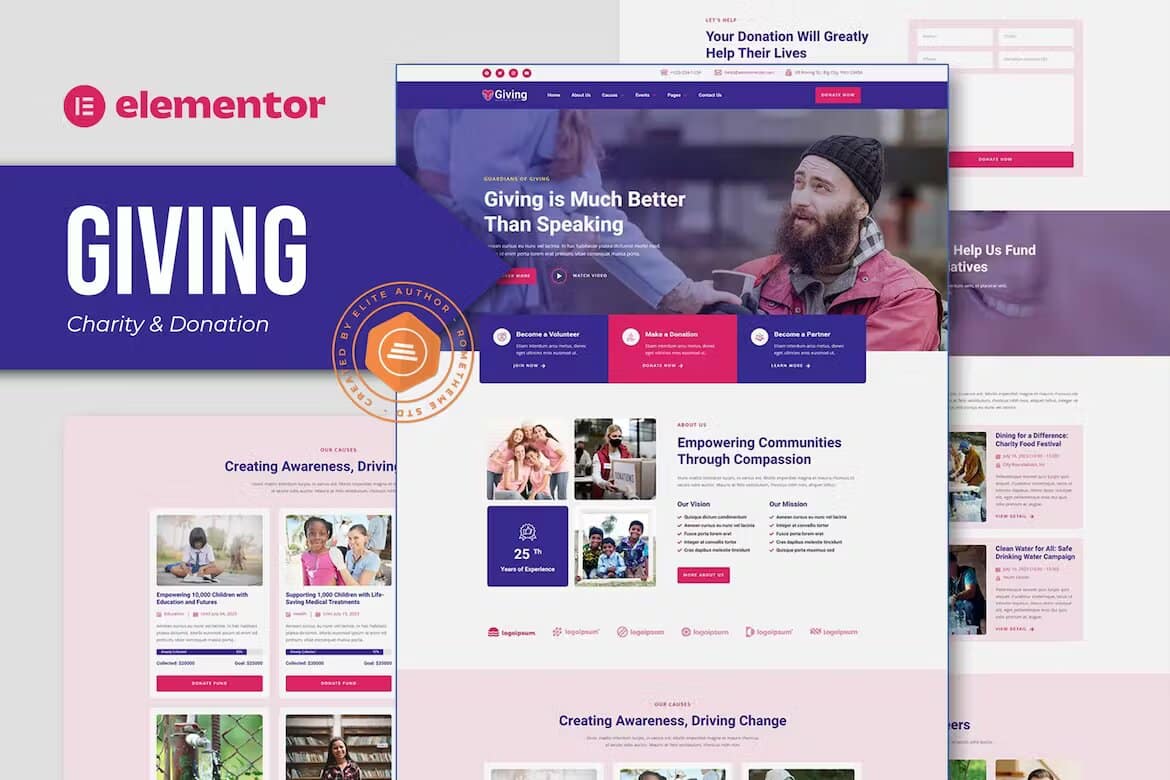
Meet, Giving especialmente desenvolvido para sites de caridade e doações! O kit de modelos vem com uma seleção ideal de modelos para instituições beneficentes, ONGs, organizações ou fundações sem fins lucrativos, doação de campanhas e eventos, religião ou site de arrecadação de fundos. Este kit tem um design moderno e exclusivo com um layout 100% responsivo, fácil instalação e, com certeza, muito fácil de personalizar, pois usa o Elementor para que você não precise de uma única linha de
codificação!
Este Kit de Templates contém conteúdo de página para criar páginas Elementor. Este kit foi otimizado para uso com o tema gratuito “Hello Elementor”.
Caso você já tenha comprado e tenha alguma dúvida sobre isso, sinta-se à vontade para visitar nosso Centro de Suporte, onde nossa equipe de suporte ficará feliz em ajudá-lo.
Características:
- Compatibilidade entre navegadores: Chrome, Firefox, Safari, Opera
- Usando Plugins Gratuitos (Elementor Pro não é necessário)
- 100% totalmente responsivo e compatível com dispositivos móveis
- Design moderno e exclusivo
- Mais de 15 modelos pré-criados prontos para uso
- Personalize fontes e cores em um só lugar (Global Kit Style)
- Ofereça integração com o WP
Modelos em Zip:
- Página inicial
- Sobre nós
- Causas
- Detalhe das causas
- Eventos
- Detalhe do evento
- Doação
- Voluntário
- Galeria
- Perguntas frequentes
- Blog
- Página 404
- Entre em contato conosco
- cabeçalho
- Rodapé
Plugins necessários:
- Elementor
- Kit ElementsKit Lite
- Kit temático de Roma
- Formulário temático de Roma
- Dê WP
- Ofereça o complemento Elementor
Como usar Kits de Templates:
- Instale e ative o plugin “Envato Elements” em Plugins > Adicionar novo no WordPress. Você NÃO precisa de uma assinatura do Envato Elements para usar este plugin para instalar kits.2. Baixe o arquivo do kit e não o descompacte! Se você tiver o Safari, verifique se a opção “abrir arquivos seguros após o download” não está ativada nas preferências .3. Vá até Elements > Installed Kits e clique no botão Carregar Kit de Template. Você também pode importar automaticamente clicando em Conectar conta para vincular sua assinatura do Elements e, em seguida, importar em Elements > Template Kits.
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar todos os plugins usados pelo kit.
- Clique primeiro em importar no Global Kit Styles
- Clique em Importar em um modelo por vez. Eles são armazenados no Elementor em Modelos > Modelos salvos .7. Vá para Páginas, crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para ver as configurações da página e escolher Elementor Full Width e ocultar o título da página
- Clique no ícone cinza da pasta para acessar a guia Meus Modelos e, em seguida, Importar a página que você gostaria de personalizar.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, acesse Elementor > Obter Ajuda no menu do WordPress.
**Demo usa formulários “Multi-Step” de doação com objetivo ativo. Você deve configurar o GiveWP e configurar cada formulário nos modelos com seus IDs de formulário exclusivos. Consulte Doações > Documentação para obter mais ajuda
Como configurar formulários de contato:
- Primeiro, certifique-se de ter importado os blocos de formulário do Template-Kit.
- Clique em “RomeThemeForm” > Formulários no menu de administração
- Clique em “Adicionar novo”
- Insira um “Nome do formulário” e clique em “Salvar e editar”
- Na tela Elementor, clique no ícone cinza da pasta para acessar a “guia Meus Modelos” e, em seguida, escolha o bloco de formulários que você gostaria de importar com o Clique em Inserir.
- Em seguida, você pode personalizar os formulários definindo o widget como quiser ou simplesmente sair por padrão.
Configurar cabeçalho e rodapé globais no ElementsKit
- Importar o modelo de cabeçalho e rodapé
- Vá para ElementsKit > Rodapé de cabeçalho e clique em Adicionar novo (se solicitado por um assistente, você pode clicar em Avançar sem realizar nenhuma ação)
- Dê um título ao cabeçalho, deixe Todo o site selecionado e ative a opção Ativar
- Clique no botão cinza Editar conteúdo para carregar o construtor
- Clique no ícone cinza da pasta e selecione o modelo de cabeçalho a ser importado, selecione seu menu no elemento nav e clique em Atualizar.
- Repita para o rodapé
Este Kit de Templates usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las
pelas suas.
- https://elements.envato.com/collections/ZBGKEH79P3

















Não há comentários ainda.