Descrição
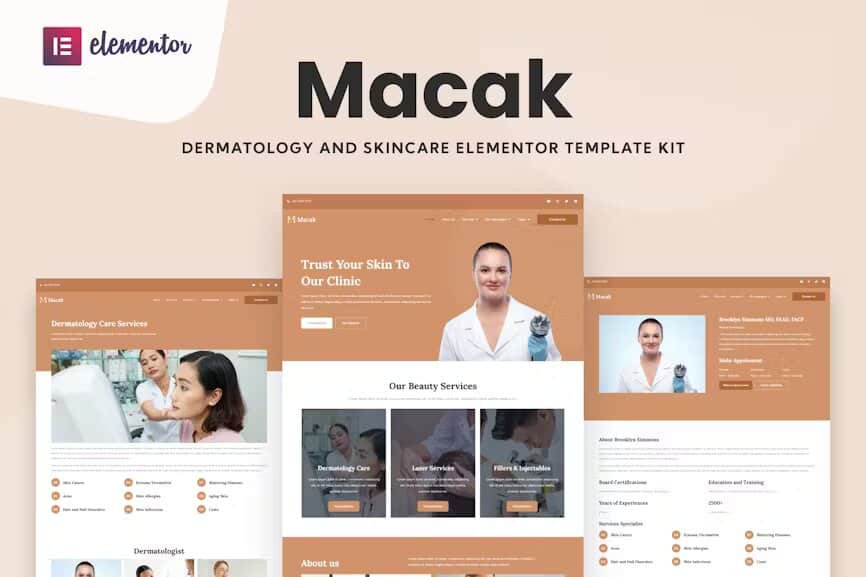
Macak – Dermatology Clinic Website Template é um kit de modelos Elementor para criar sites de forma rápida e fácil para sua empresa usando o plugin Elementor Page Builder para WordPress. Este kit foi otimizado para uso com o tema gratuito Hello Elementor, mas pode ser usado com a maioria dos temas que suportam Elementor. Este não é um tema para WordPress. Os Template Kits contêm conteúdo de página para o construtor de páginas Elementor
.
Características
- 10 modelos de páginas
- Versão Elementor Pro
- Não é necessário conhecimento de codificação
- Design moderno
- Fácil de personalizar
- Animação suave
- Totalmente responsivo
Modelos incluídos
- Início
- Sobre nós
- Serviços
- Serviços detalhados
- Dermatologista
- Perfil detalhado
- Contato
- Preços
- Galeria
- Blogue
Plugins usados e necessários
- Elementor
- ElementosKit Lite
- Efeitos de cabeçalho adesivo para Elementor
- Complementos essenciais para Elementor
Como usar os kits de modelos:
- Instale e ative o plugin “Envato Elements” em Plugins > Adicionar novo no WordPress
- Baixe o arquivo do kit e não descompacte
- Vá até Elementos > Kits instalados e clique no botão Carregar Kit de Modelos. Você também pode importar automaticamente clicando em Conectar conta para vincular sua assinatura do Elements e, em seguida, importar em Elements > Template Kits.
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar os plug-ins que o kit usa
- Clique primeiro em importar no Global Kit Styles
- Clique em Importar em um modelo por vez. Eles são armazenados no Elementor em Modelos > Modelos salvos .7. Vá para Pages e crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para ver as configurações da página e escolher Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus Modelos e depois Importar a página que você deseja personalizar.
Se você tiver o Elementor Pro, cabeçalhos e rodapés podem ser personalizados no Theme Builder.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, acesse Elementor > Obter Ajuda no menu WordPress.
Configurar cabeçalho e rodapé globais no ElementsKit
- Importe o modelo de cabeçalho e rodapé
- Vá para ElementsKit > Cabeçalho > Rodapé e clique em Adicionar novo (se solicitado por um assistente, você pode clicar em Avançar sem realizar nenhuma ação)
- Dê um título ao cabeçalho, deixe todo o site selecionado e ative a opção Ativar
- Clique no botão cinza Editar conteúdo para carregar o construtor
- Clique no ícone da pasta cinza e selecione o modelo de cabeçalho a ser importado, selecione seu menu no elemento de navegação e clique em Atualizar.
- Repita para o rodapé
Créditos de imagem Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las
pelas suas.
- https://elements.envato.com/image-CRAZ5JS
- https://elements.envato.com/image-XAPSD2Z
- https://elements.envato.com/image-6B9CFAR
- https://elements.envato.com/image-B4GJ5VH
- https://elements.envato.com/image-6XFVDBA
- https://elements.envato.com/image-DMLNQED
- https://elements.envato.com/image-6279UXR
- https://elements.envato.com/image-SZGBB4R
- https://elements.envato.com/image-ST6SYJK
- https://elements.envato.com/image-AYWCN36
- https://elements.envato.com/image-H9NP434
- https://elements.envato.com/image-MZWSNQ7
- https://elements.envato.com/image-BF45372




























Não há comentários ainda.