Descrição
Descrição
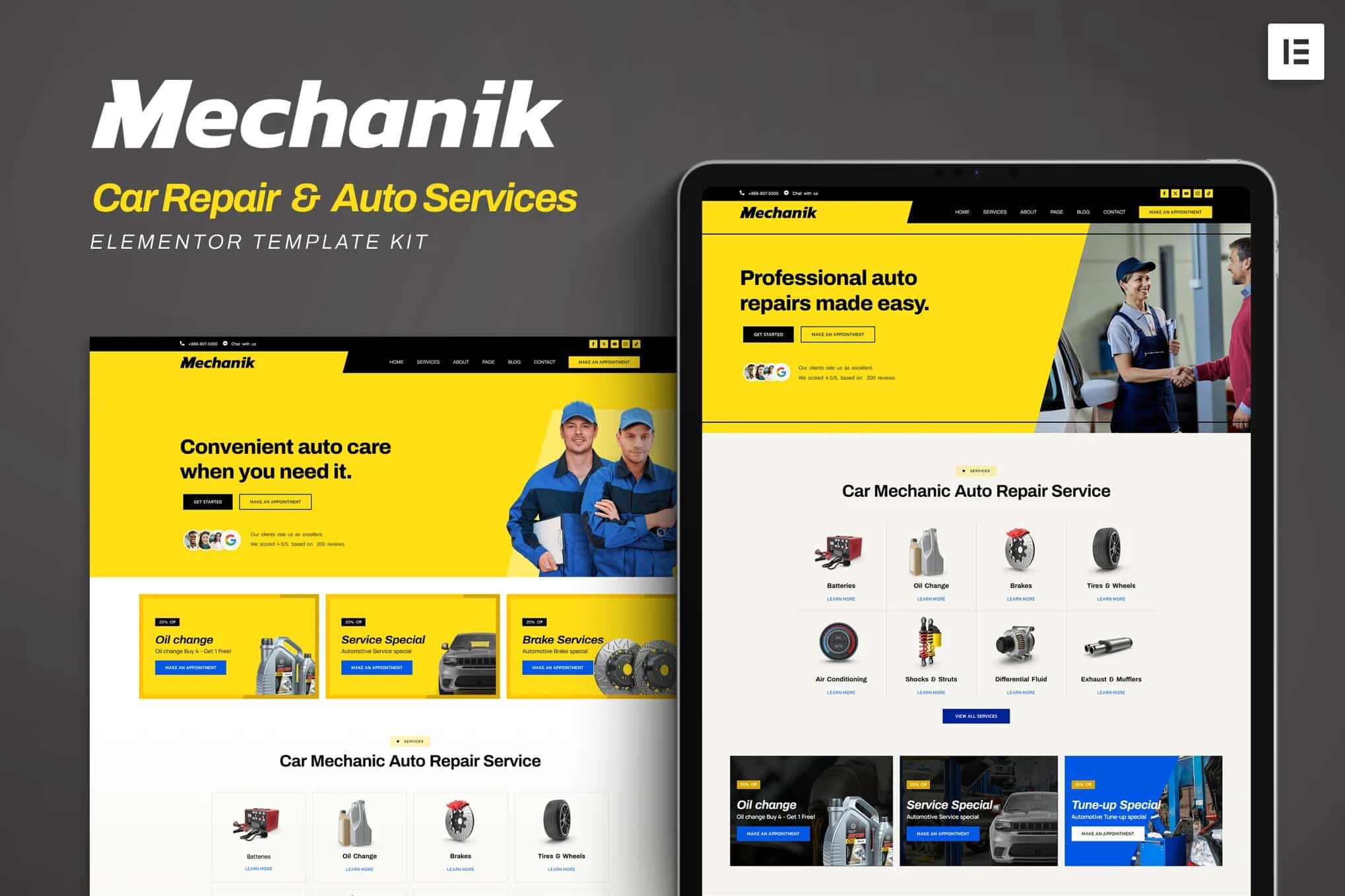
Mechanik – Kit de modelos Elementor para conserto de automóveis e serviços automotivos ( NÃO é um tema WordPress ) criado especialmente para manutenção de automóveis, diagnóstico de veículos, conserto de motores, troca de óleo, serviços de conserto de automóveis ou qualquer tipo de empresa que queira publicar seus serviços de forma profissional. O Mechanik tem um design simples, moderno e limpo, com um layout 100% responsivo, e é muito fácil de personalizar, tornando-o acessível a qualquer pessoa sem precisar entender a codificação
.
Este kit de templates inclui 12 páginas e 16 modelos incríveis cuidadosamente elaborados. Você pode criar seu site com aparência profissional a apenas um clique de distância.
Características:
- Usando Plugins gratuitos (o Elementor Pro não é obrigatório)
- Design exclusivo e limpo
- 12 páginas prontas para usar
- 16 Modelos prontos para usar
- Layout totalmente responsivo
- Totalmente personalizável
- Compatibilidade entre navegadores: Chrome, Firefox, Safari, Opera
Os modelos incluem:
- Início 01
- Início 02
- Serviços
- Detalhe dos serviços
- Sobre
- Preços
- Testemunhos
- PERGUNTAS FREQUENTES
- Nossa equipe
- Carreira
- 404
- Blogue
- Postagem única
- Entre em contato
- cabeçalho
- Rodapé
- Formulário de contato
Plugin necessário:
- Elementor
- ElementosKit Lite
- Formulário Met
- Kit I Elementor
* Como usar os Template Kits: * Este não é um Tema WordPress. Os kits de Modelos contêm apenas os dados de design do Elementor e são instalados usando o plugin envato Elements para WordPress ou diretamente através do Elementor
.
- Baixe o arquivo do seu kit da Envato e não o descompacte. Se você usa o navegador Safari, talvez seja necessário garantir que a opção “Abrir arquivos seguros após o download” esteja desativada nas preferências do navegador .2. Vá para Configurações > Links permanentes e verifique se o nome da postagem está selecionado
- Vá para Aparência > Temas > Adicionar novo e verifique se o Hello Elementor está instalado e ativado. Isso solicitará que você instale o Elementor, caso ainda não o tenha feito.4. Acesse Plugins e verifique se o Elementor e o Envato Elements estão instalados e na versão mais recente. Se o seu kit exigir o Elementor Pro, ele deverá estar instalado agora e conectado à sua conta .5. Se você já tinha o Elementor ativo, vá para Elementor > Configurações, clique em Recursos e verifique se o Flexbox Container está ativo.
- Vá até Elementos > Kits instalados e clique em Carregar Template Kit Zip (ou clique no kit para visualizá-lo)
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar os plug-ins usados pelo kit. https://envato.d.pr/ughD8Q8. Clique primeiro em importar no Global Kit Styles. Isso definirá as configurações do site.
- Clique em Importar em um modelo por vez na ordem mostrada. Eles são armazenados no Elementor em Modelos > Modelos salvos e não devem ser editados diretamente .
Criação de páginas
- Vá para Páginas, crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolher Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus Modelos e, em seguida, Importe a página que você deseja personalizar.
- A página inicial é definida em Configurações > Leitura, selecionando Static Front Page.
Se você tiver o Elementor Pro, os cabeçalhos e rodapés são personalizados em Modelos > Construtor de Temas.
Guia detalhado: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Para obter mais suporte, acesse Elementor > Obter Ajuda no menu WordPress.
Configurar cabeçalho e rodapé globais no ElementsKit
- Importar o modelo de cabeçalho e rodapé
- Vá para ElementsKit > Cabeçalho > Rodapé > selecione Cabeçalho > clique em Adicionar novo
- Dê um título, deixe o site inteiro selecionado e ative a opção Ativar
- Clique no título do modelo e em Editar conteúdo
- Clique no ícone da pasta cinza e selecione o modelo de cabeçalho a ser importado e atualizado.
- Repita para o rodapé
Como importar metformas Se você tiver o Elementor Pro, pule a instalação do Metform e dos blocos de formulários.
- Importe os modelos de blocos metformais
- Importe o modelo de página em que o formulário aparece e clique com o botão direito do mouse para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza “Adicionar modelo”.
- Clique na guia “Meus modelos”.
- Escolha seu modelo de metform importado e clique em ‘Inserir’ (clique em Não para ver as configurações da página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em “Atualizar e fechar”. O formulário aparecerá no modelo
- Clique em Atualizar
Notas:
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las
pelas suas.
- https://elements.envato.com/collections/J2Z7SBTG6L


















Não há comentários ainda.