Descrição
Descrição
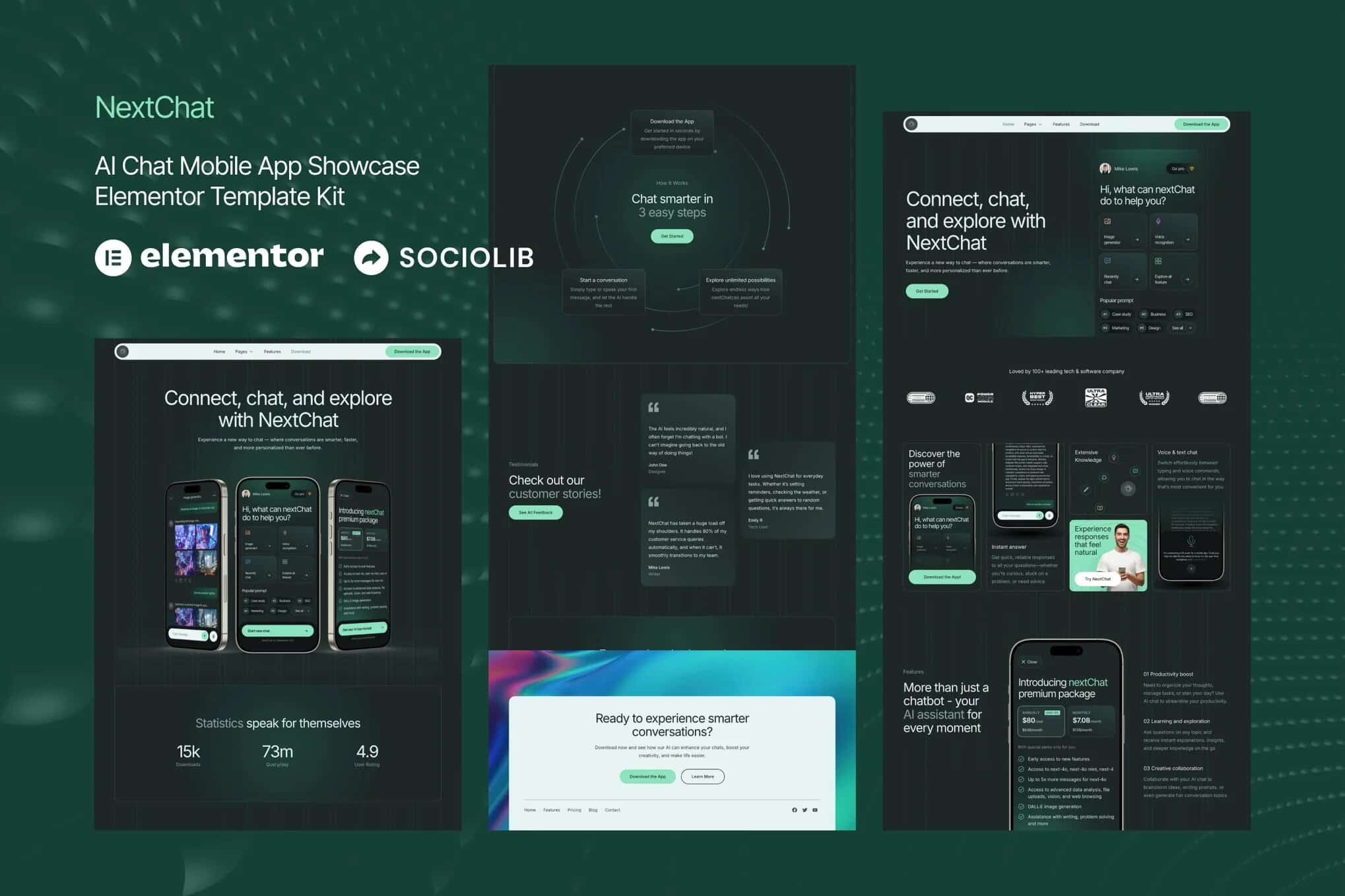
O
NextChat é um Kit de Templates Elementor para criar de forma rápida e fácil o site AI Chat Mobile App Showcase usando o plugin Elementor Page Builder para WordPress. Adequado para aplicativos móveis, tecnologia de IA, vitrine de aplicativos, serviços de tecnologia, download digital, assinatura digital, serviço de bate-papo, serviço SaaS, empresa de tecnologia, etc. Estilize seu site WordPress com este kit de templates criativo e moderno em estilo de webdesign escuro para dar um toque moderno ao
seu blog.
Este não é um tema WordPress. Os Template Kits contêm conteúdo de página para o construtor de páginas Elementor. Este kit foi otimizado para uso com o tema Hello Elementor gratuito, mas pode ser usado com a maioria dos temas que suportam Elementor
.
Características:
- Mais de 10 modelos
- Verdadeira personalização sem código com o construtor visual de arrastar e soltar
- Personalize fontes e cores em um só lugar ou ajuste elementos individuais
- Design limpo e minimalista
- Carregamento rápido
- Funciona com a maioria dos temas do Elementor
- Design responsivo
Modelos:
- Início
- Características
- Baixar
- Preços
- Como funciona
- Entre em contato
- Blog
- Publicar
- cabeçalho
- Rodapé
- Estilo global
Plugins (instalados com o kit)
- ElementsKit Lite
Como usar os Template Kits: Este não é um Tema WordPress. Os kits de Modelos contêm apenas os dados de design do Elementor e são instalados usando o plugin envato Elements para WordPress ou diretamente através do Elementor
.
Os Elementor Template Kits usam o plugin Envato Elements para instalar.
Guia detalhado:
- https://help.elements.envato.com/hc/en-us/articles/36032349441945-How-to-Install-Elementor-Template-Kits-With-the-Envato-Elements-Plugin-in-WordPress-for-Envato-Elements-Subscribers
Para obter mais suporte, acesse Elementor > Obter Ajuda no menu WordPress.
Configurar cabeçalho e rodapé globais no plugin ElementsKit Lite Header Footer Builder Se você tiver o Elementor Pro, cabeçalhos e rodapés podem ser personalizados
no Construtor de Temas.
- Importe o modelo de cabeçalho e rodapé
- Vá para ElementsKit Lite > Header > Footer e clique no botão Adicionar novo.
- Dê um título e selecione Cabeçalho, Exibir em todo o site e clique em Publicar
- Clique em Editar com Elementor
- Clique no ícone da pasta cinza para acessar a guia Meus Modelos e selecionar o modelo de cabeçalho a ser importado e atualizado.
- Repita para o rodapé
Imagens Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las
pelas suas.
- https://elements.envato.com/collections/GX9K6HZW4J

















Não há comentários ainda.