Descrição
Descrição
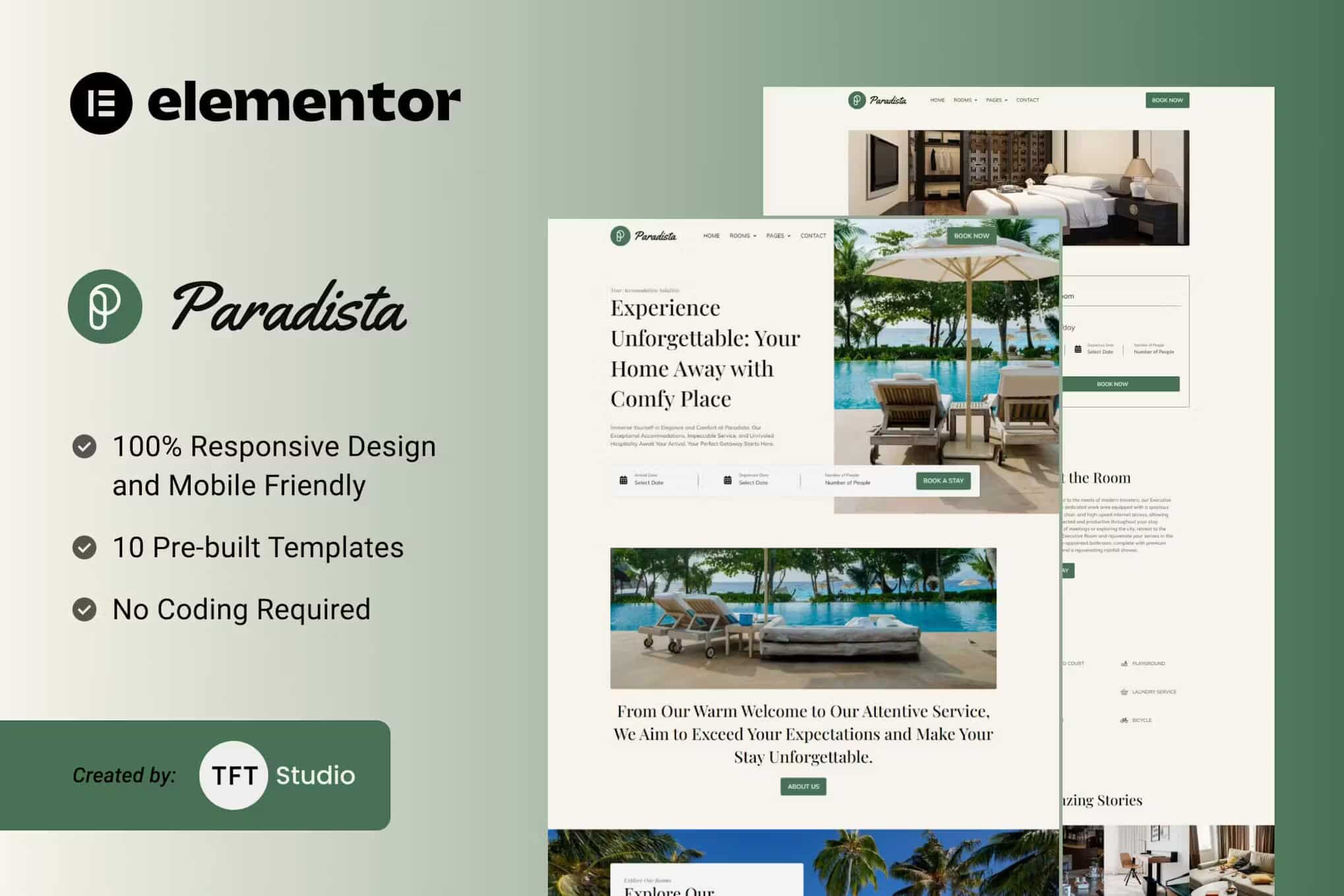
Paradista é um kit de templates Elementor que mostra acomodações luxuosas, comodidades e serviços oferecidos. Ele apresenta imagens impressionantes das vilas, descrições detalhadas de cada propriedade, incluindo características, localização e disponibilidade. O Paradista também permite que os visitantes verifiquem a disponibilidade, visualizem os preços e façam reservas on-line. Além disso, pode fornecer depoimentos de hóspedes anteriores, passeios virtuais e informações de contato para consultas ou reservas. No geral, o site Paradista visa atrair hóspedes em potencial com a promessa de uma experiência de férias memorável e indulgente
. ### Modelos
- Página inicial
- Salas
- Detalhes do quarto
- Sobre nós
- Características
- Localização
- Blogue
- Blog exclusivo
- 404
- Entre em contato conosco
### Fonte usada
- Ecrã Playfair
- mulês
### Dependências do plugin:
- Elementor
- ElementosKit Lite
- Kit I Elementor
- Metforma
- Modelo de cabeçalho, rodapé e blocos
### Como usar os Template Kits:
- Instale e ative o plugin “Envato Elements” em Plugins > Adicionar novo no WordPress
- Baixe o arquivo do kit e não descompacte
- Vá até Elements > Installed Kits e clique no botão Carregar Template Kit. Você também pode importar automaticamente clicando em Conectar conta para vincular sua assinatura do Elements e, em seguida, importar em Elements > Template Kits.
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar os plug-ins que o kit usa
- Clique primeiro em importar no Global Kit Styles
- Clique em Importar em um modelo por vez. Eles são armazenados no Elementor em Modelos > Modelos salvos .7. Vá para Páginas, crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolher Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus Modelos e, em seguida, Importe a página que você deseja personalizar.
### Como importar o formulário personalizado do Metform
- Importar modelo de metform –
- Importe o modelo em que o formulário aparece e edite no Elementor. -3. Clique no widget Metform na coluna onde o formulário deveria estar e clique em Editar formulário. —4. Selecione Novo, deixe em branco selecionado e clique no botão Editar formulário —
- Clique no botão de pasta cinza “Adicionar modelo”. —6. Clique na guia “Meus modelos”. -7. Escolha seu modelo de metform importado e clique em “Inserir”.
- Depois que o modelo for carregado, clique em “Atualizar”.
Configurar cabeçalho e rodapé globais no plugin Header Footer & Blocks Se você tiver o Elementor Pro, cabeçalhos e rodapés podem ser personalizados
no Construtor de Temas.
- Vá para Aparência > Cabeçalho > Rodapé e clique no botão Adicionar Novo
- Dê um título e selecione Cabeçalho, Exibir em todo o site e clique em Publicar
- Clique em Editar com Elementor
- Clique no ícone da pasta cinza para acessar a guia Meus Modelos e selecionar o modelo de cabeçalho a ser importado e atualizado.
- Repita para o rodapé
Imagens Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las
pelas suas.
- https://elements.envato.com/collections/RBXTDUFJ85
































Não há comentários ainda.