Descrição
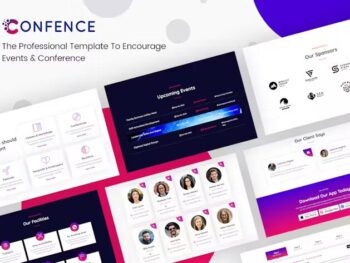
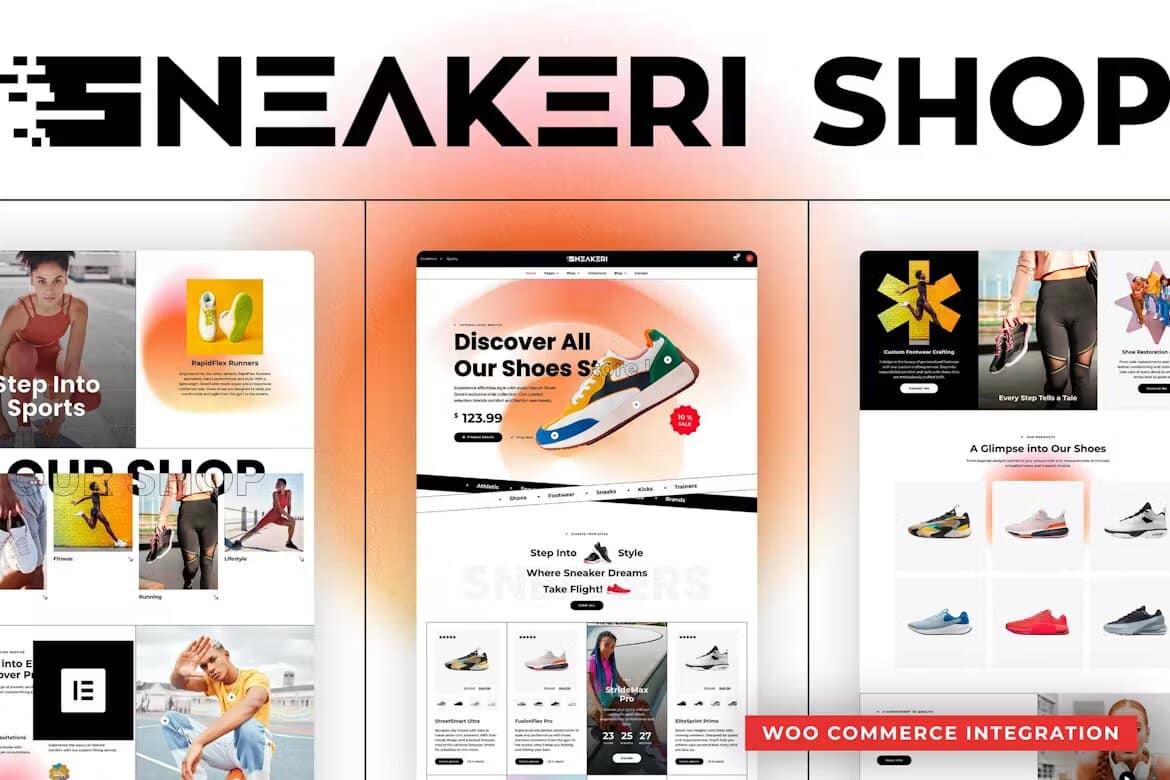
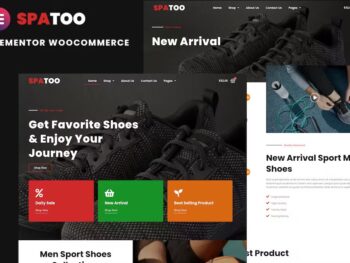
Sneakeri é um Template Kit Elementor Pro para criar sites de forma rápida e fácil para sua empresa usando o plugin Elementor Page Builder para WordPress. Este não é um tema WordPress. Os Template Kits contêm conteúdo de página para o construtor de páginas Elementor. Este kit foi otimizado para uso com o tema Hello Elementor gratuito, mas pode ser usado com a maioria dos temas que suportam Elementor
.
Características
- Verdadeira personalização sem código com o construtor visual de arrastar e soltar
- Personalize fontes e cores em um só lugar ou ajuste elementos individuais
- Design moderno e profissional
- Carregamento rápido
- Funciona com a maioria dos temas do Elementor.
Modelos incluídos:
- Página inicial
- Sobre
- Preços
- Serviços
- Entre em contato
- Coleções
- Em breve
- Página 404
- Arquivo
- Postagem única
- Produtos de arquivamento
- Produto único
- Carrinho
- Finalizar compra
- Minha conta
- Resumo da compra
- cabeçalho
- Rodapé
- Cabeçalho pop-up
- Grade de produtos 01
- Grade de produtos 02
- Grade de taxonomia 01
Plugins instalados com o kit
- Elementor (grátis)
- WooCommerce (opcional, se você quiser a funcionalidade da loja)
A atualização do Elementor Pro é necessária para alguns modelos e recursos (não incluídos)
** Como usar os Template Kits: ** Este não é um Tema WordPress. Os kits de Modelos contêm apenas os dados de design do Elementor e são instalados usando o plugin envato Elements para WordPress ou diretamente através do Elementor
.
- Baixe o arquivo do seu kit da Envato e não o descompacte. Se você usa o navegador Safari, talvez seja necessário garantir que a opção “Abrir arquivos seguros após o download” esteja desativada nas preferências do navegador .2. Vá para Configurações > Links permanentes e verifique se o nome da postagem está selecionado
- Vá para Aparência > Temas > Adicionar novo e verifique se o Hello Elementor está instalado e ativado. Isso solicitará que você instale o Elementor, caso ainda não o tenha feito.4. Acesse Plugins e verifique se o Elementor e o Envato Elements estão instalados e na versão mais recente. Se o seu kit exigir o Elementor Pro, ele deverá estar instalado agora e conectado à sua conta .5. Vá até Elementos > Kits instalados e clique em Carregar Template Kit Zip (ou clique no kit para visualizá-lo)
- Verifique o banner laranja na parte superior e clique em Requisitos de instalação para carregar os plug-ins usados pelo kit. https://envato.d.pr/ughD8Q
- Clique primeiro em importar no Global Kit Styles. Isso definirá as configurações do site.
- Clique em Importar em um modelo por vez na ordem mostrada. Eles são armazenados no Elementor em Modelos > Modelos salvos e são reutilizados a partir daqui .
Como usar os loops
- Vá para Modelos > Construtor de Temas
- Clique em Loop Item e crie um novo
- A biblioteca deve aparecer, clique na guia Meus Modelos
- Importe o primeiro modelo de loop e clique em Não aplicar na mensagem pop-up
- Clique no ícone de engrenagem no canto inferior esquerdo para nomear o modelo e clique em Salvar/Publicar
- Repita o procedimento para todos os loops. Você pode repetir esse processo para fazer uma cópia de qualquer loop para personalizar ainda mais. Os modelos de loop são globais – As alterações feitas nos loops aqui afetam todas as instâncias do loop em seu site
Adicionar ao modelo
- Vá para Modelos > Modelos salvos e abra a página com os loops no Elementor
- Clique com o botão direito na área de construção para ativar o Navegador
- Localize os widgets Loop Grid ou Loop Carousel e selecione o Modelo de loop no menu suspenso Item de loop.
- Defina a consulta da grade de loop ou carrossel de loop para exibir as postagens desejadas e certifique-se de fornecer um ID à consulta. Recomendamos numerá-los de 1 para cima na ordem exibida .
Criação de páginas As páginas estáticas são criadas a partir de modelos como Início. Modelos globais, como carrinho, arquivos da loja e produto único, são personalizados em Modelos > Construtor de temas.
- Vá para Páginas, crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolher Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus Modelos e, em seguida, Importe a página que você deseja personalizar.
- A página inicial é definida em Configurações > Leitura, selecionando Static Front Page.
Se você tiver o Elementor Pro, os cabeçalhos e rodapés são personalizados em Modelos > Construtor de Temas. Quando estiver editando modelos globais no Theme Builder, clique no ícone de menu no canto superior esquerdo do construtor para acessar as Configurações do site e clique em WooCommerce para vincular as páginas do carrinho, do checkout e da minha conta
.
Para obter mais suporte, acesse Elementor > Obter Ajuda no menu WordPress.
Imagens: Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode substituí-las pelas suas. O conteúdo do produto não está incluído nos kits. Você deve ter produtos e categorias carregados no WooCommerce antes que o conteúdo apareça nos Modelos
.
- https://elements.envato.com/collections/CLK5DRHEUA



































Não há comentários ainda.