Descrição
Crie sites mais rápidos com o ToolKit
Crie experiências Elementor mais leves com mais de vinte ajustes de desempenho, poderosas ferramentas de administração de site e suporte incrível.
Melhore as principais métricas da Web
Vá mais rápido com o Booster – nosso conjunto de ajustes de desempenho projetado para ajudar a otimizar o Lighthouse e o Core Web Vitals.
Mudança cumulativa de layout (CLS)
O CLS testa a “ estabilidade visual de uma página ” medindo a “ mudança inesperada de elementos da web ” enquanto a página está sendo renderizada.
O ToolKit pode melhorar o CLS com recursos como:
✅ Adicionando automaticamente atributos de altura e largura às imagens ,
✅ Definindo uma fonte alternativa para evitar Flash de texto invisível (FIOT)
Maior pintura de conteúdo (LCP)
LCP é uma métrica que mede o tempo de renderização da maior imagem ou bloco de texto visível na janela de visualização do navegador.
O ToolKit pode melhorar o LCP ao:
✅ Pré- carregamento de fontes
✅ Pré-carregamento de imagens acima da dobra
✅ Pré-busca de recursos externos
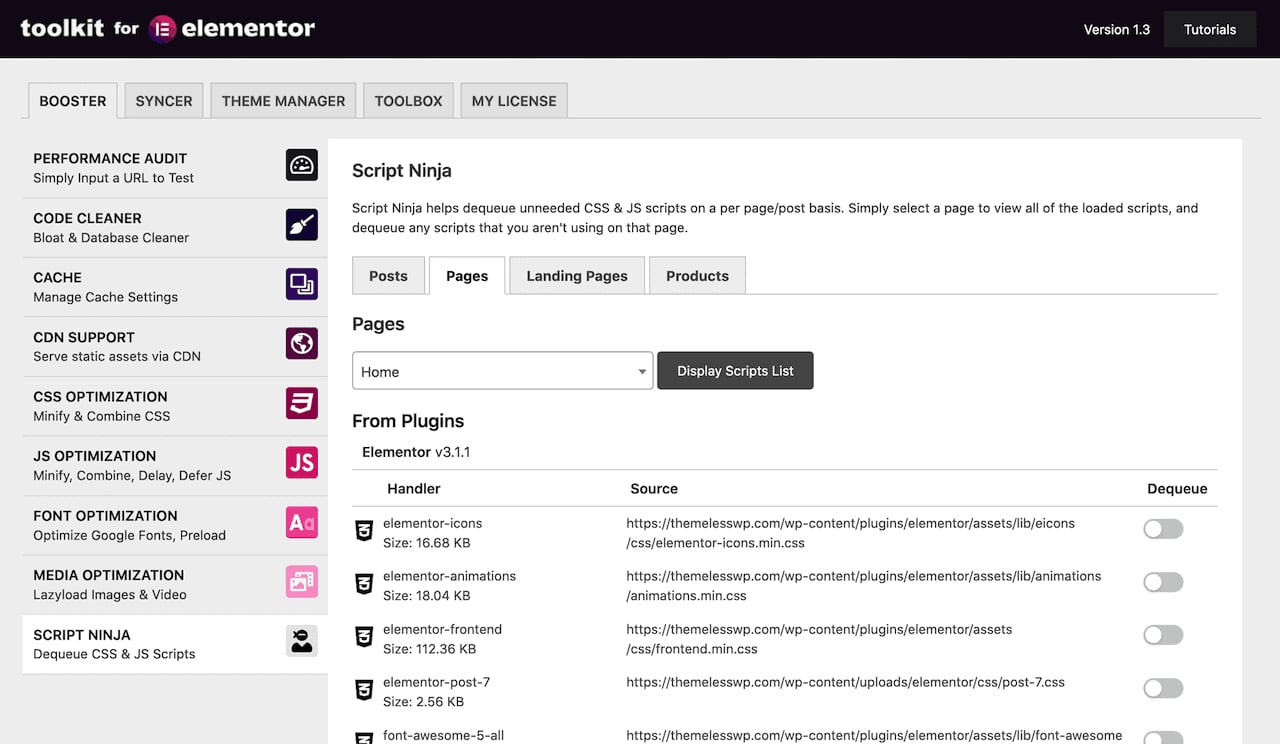
✅ Remoção de CSS e JS desnecessários com Script Ninja
✅ Funciona com CDNs como Cloudflare para fornecer conteúdo mais rapidamente via Edge Caching .
Primeiro atraso de entrada (FID)
O FID mede o tempo desde que um usuário interage pela primeira vez com uma página até quando o navegador realmente começa a processar esse evento.
O ToolKit melhora o FID com recursos como:
✅ Reduzir tamanhos de arquivo via minificação CSS e JS
✅ Adiar JS
✅ Atrasar scripts JS até a interação do usuário
✅ Renderização preguiçosa de elementos HTML abaixo da dobra
✅ Funciona com CDNs como Cloudflare para descarregar tarefas caras de processamento do servidor, como cache e minificação do seu servidor para o deles .
Ferramentas de administração do site que facilitam a vida
O ToolKit inclui poderosas ferramentas de administração que aumentam a produtividade e reduzem a necessidade de outros plugins.

















Não há comentários ainda.