Descrição
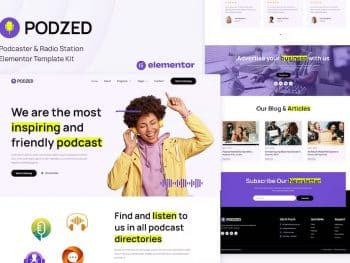
Tranship é um Kit de Template Elementor de Serviços de Logística e Transporte moderno e limpo para criar sites profissionais e totalmente funcionais baseados em WordPress sem escrever uma única linha de código. O Tranship é totalmente responsivo e pronto para retina e vem com vários recursos para oferecer, como modelos que serão o ponto de partida perfeito para logística de frete, gerenciamento da cadeia de suprimentos, transporte global, armazenagem
e qualquer manuseio de carga.
Este kit de templates inclui mais de 20 modelos cuidadosamente elaborados para que você possa criar seu site profissional com apenas um clique de distância.
Características:
- Design moderno e limpo
- Mais de 10 modelos prontos para usar
- Layout totalmente responsivo
- Pronto para retina
- Totalmente personalizável
- Compatibilidade entre navegadores: Chrome, Firefox, Safari, Opera
Os modelos incluem:
- Início
- Serviços
- Frete marítimo
- Frete Aéreo
- Rastreie o envio
- Sobre
- Nossos valores
- Indústria
- Detalhe do setor
- PERGUNTAS FREQUENTES
- Nossa equipe
- Carreiras
- 404
- Blog
- Postagem única
- Entre em contato
- cabeçalho
- Rodapé
- Estilo de Tema Global
Plugins instalados com o kit:
- Elementor grátis
- ElementsKit Lite
- MetForm
- Kit Jeg Elementor
Como instalar:
- Instale e ative o plugin “Envato Elements” em Plugins > Adicionar novo no WordPress
- Não descompacte
- Vá até Elements > Installed Kits e clique no botão Carregar Template Kit.
- Antes de importar um modelo, certifique-se de clicar no botão Requisitos de instalação para ativar os plug-ins necessários
- Para obter melhores resultados, não importe mais de um modelo por vez.
- Vá para Páginas, crie uma nova página e clique em Editar com Elementor
- Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolher Elementor Full Width e ocultar o título da página
- Clique no ícone da pasta cinza para acessar a guia Meus Modelos e, em seguida, Importe a página que você gostaria de personalizar
Como importar metformas
- Importe os modelos de blocos metformais
- Importe o modelo de página em que o formulário aparece e clique com o botão direito do mouse para ativar o Navegador
- Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá
- Clique no ícone da pasta cinza “Adicionar modelo”.
- Clique na guia “Meus modelos”.
- Escolha seu modelo de metform importado e clique em ‘Inserir’ (clique em Não para ver as configurações da página).
- Depois que o modelo for carregado, faça as personalizações desejadas e clique em “Atualizar e fechar”. O formulário aparecerá no modelo
- Clique em Atualizar
Como configurar o cabeçalho no plugin Jeg Elementor Kit Se você tiver o Elementor Pro, cabeçalhos e rodapés podem ser personalizados
no Construtor de Temas.
- Vá para o item de menu do Jeg Elementor Kit > Modelo de cabeçalho
- Clique em Adicionar novo cabeçalho
- Adicionar condição > Todo o site e clique em Criar
- Clique no ícone da pasta cinza para acessar a guia Meus Modelos
- Insira o modelo de cabeçalho.
- Personalize e salve.
Imagens:
Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou você pode
substituí-las por suas
- https://elements.envato.com/collections/7EM5TN24UH

















Não há comentários ainda.